This theme app extension block provides functionality to present 3D models as products without ever touching bitbybit.dev editors. You can upload your 3D models to Shopify CDN or any other publically available cloud storage and then use the url of the file to display it on the product page. This is the simplest way to present 3D models on your product page. We also allow you to load several 3D models at once via special JSON configuration which you can configure easily by using a new tool called VIEWER editor.

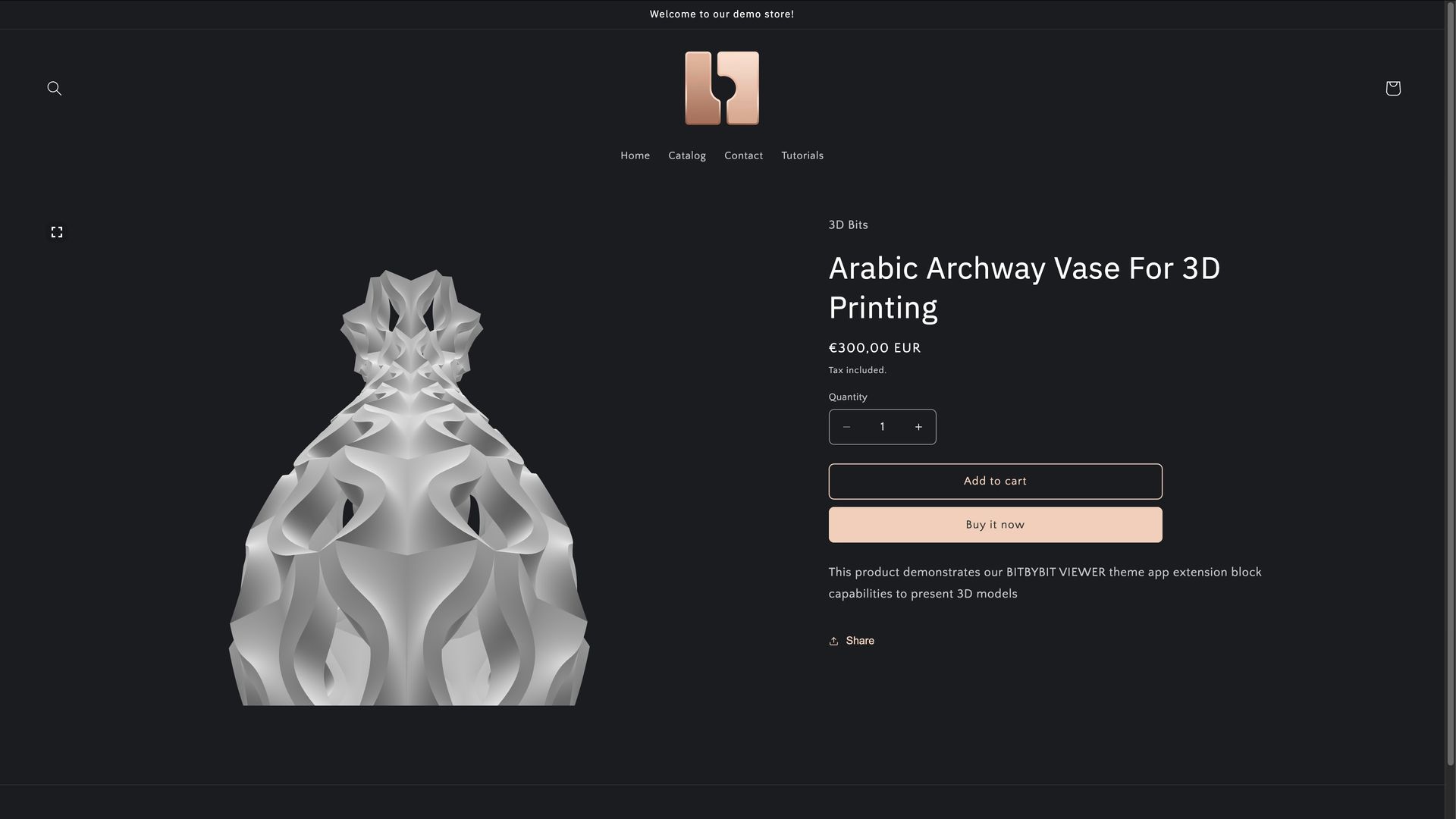
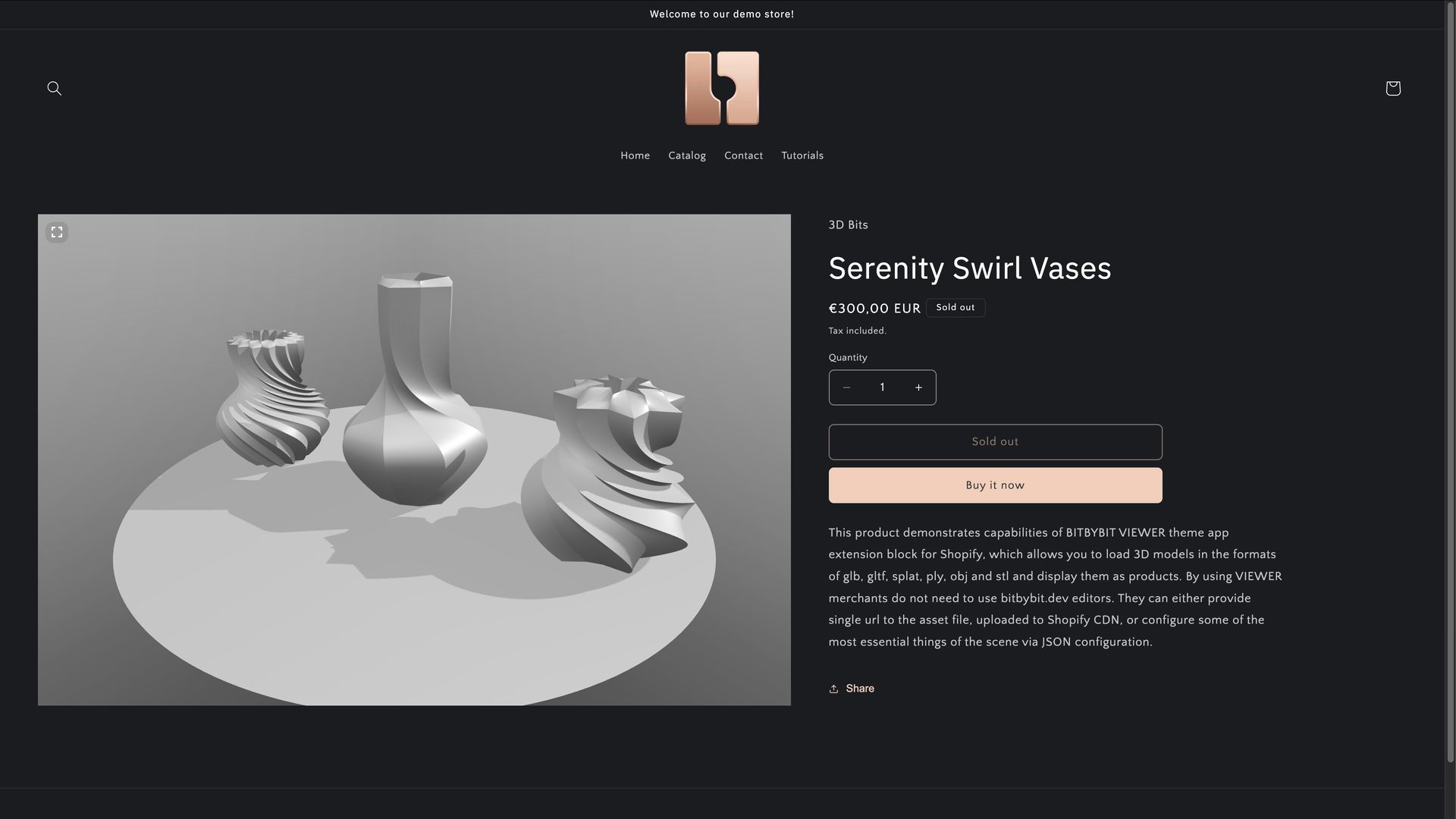
Demo store product that uses BITBYBIT VIEWER block
Examples
Supported Formats
Currently, we support the following formats: gltf, glb, splat, ply, obj, stl.
How does it work?
First, you will need to upload your 3D model to Shopify CDN or any other publically available cloud storage. Then you will need to create a new product template and dynamically link "Model URL" setting of BITBYBIT VIEWER block to "3D Bits Model Url" product metafield. Then you can copy and paste the url of the 3D model to the 3D Bits Model Url metafield.
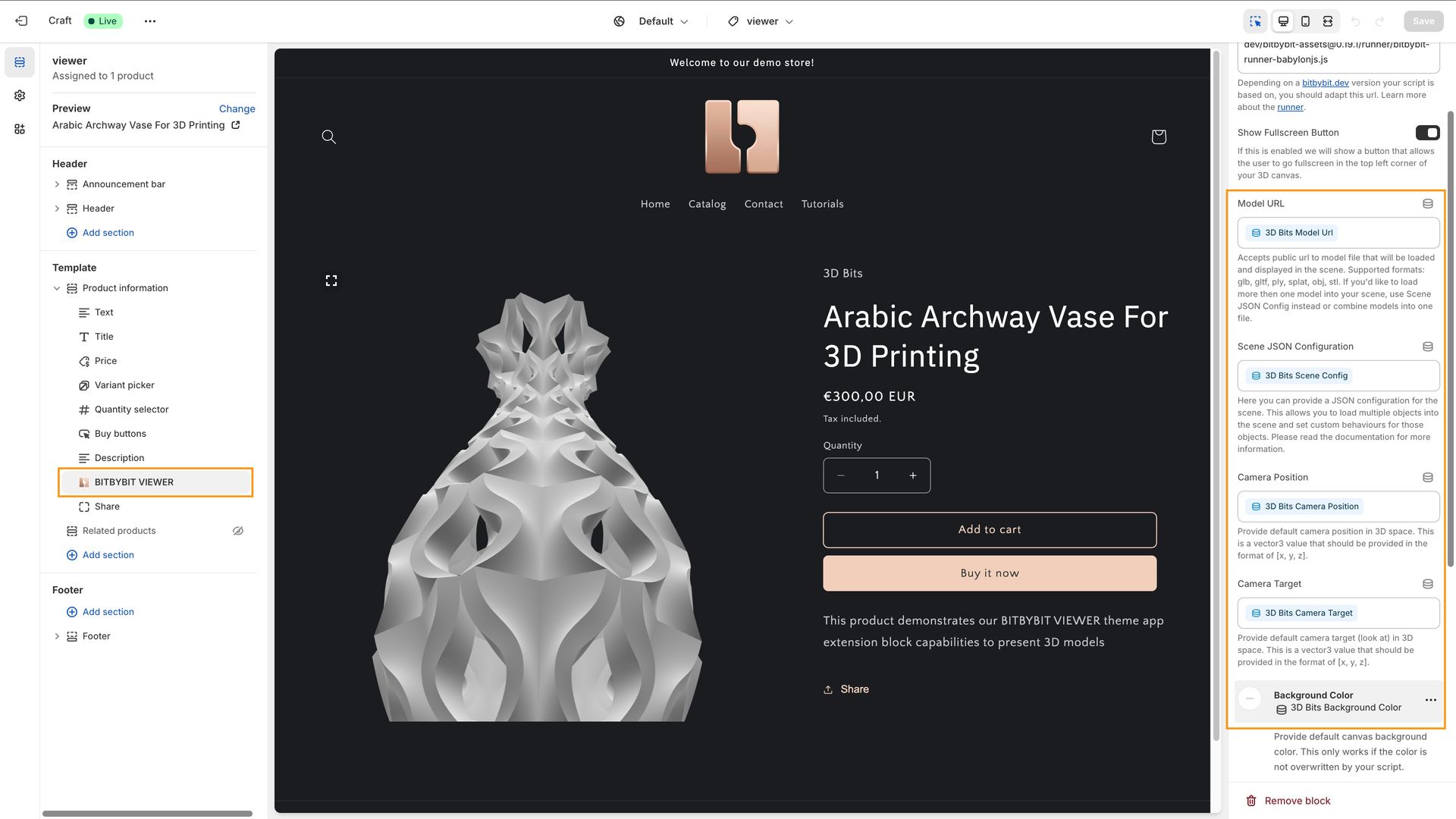
If you configured the VIEWER block correctly you should see this kind of output on your product template page.

BITBYBIT VIEWER block after dynamically linking all the settings to metafields
When the linking of the settings is done correctly, you should be able to copy paste the file URL to the "3D Bits Model Url" metafield and see the 3D model on the product page after hitting preview.

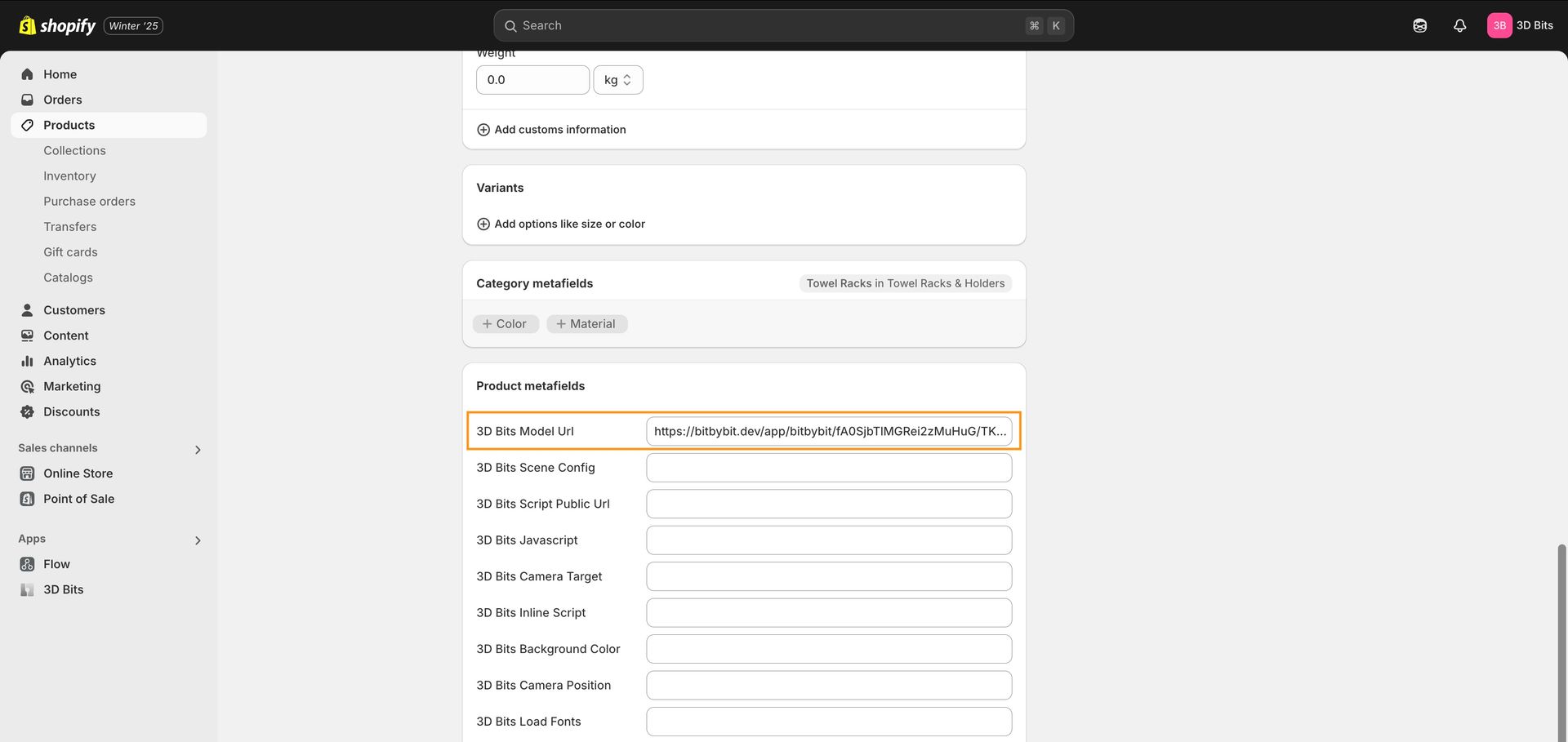
Paste your file url's into this metafield
Building More Complex 3D Experiences
Sometimes it is not enough to simply load a 3D model into your scene. You may want to customize things such as camera settings, lighting or even load multiple 3D models at once and make them react to changing Shopify variants. This is where Scene Config JSON comes in. We have recently announced the release of a new Viewer editor which you can use to create a JSON configuration via simple UI. You can load multiple 3D models, set camera settings, enable skybox, lighting and shadows.
We suggest you check this in-depth tutorial where Matas explains how to use the editor and set up the 3D chair configurator product.
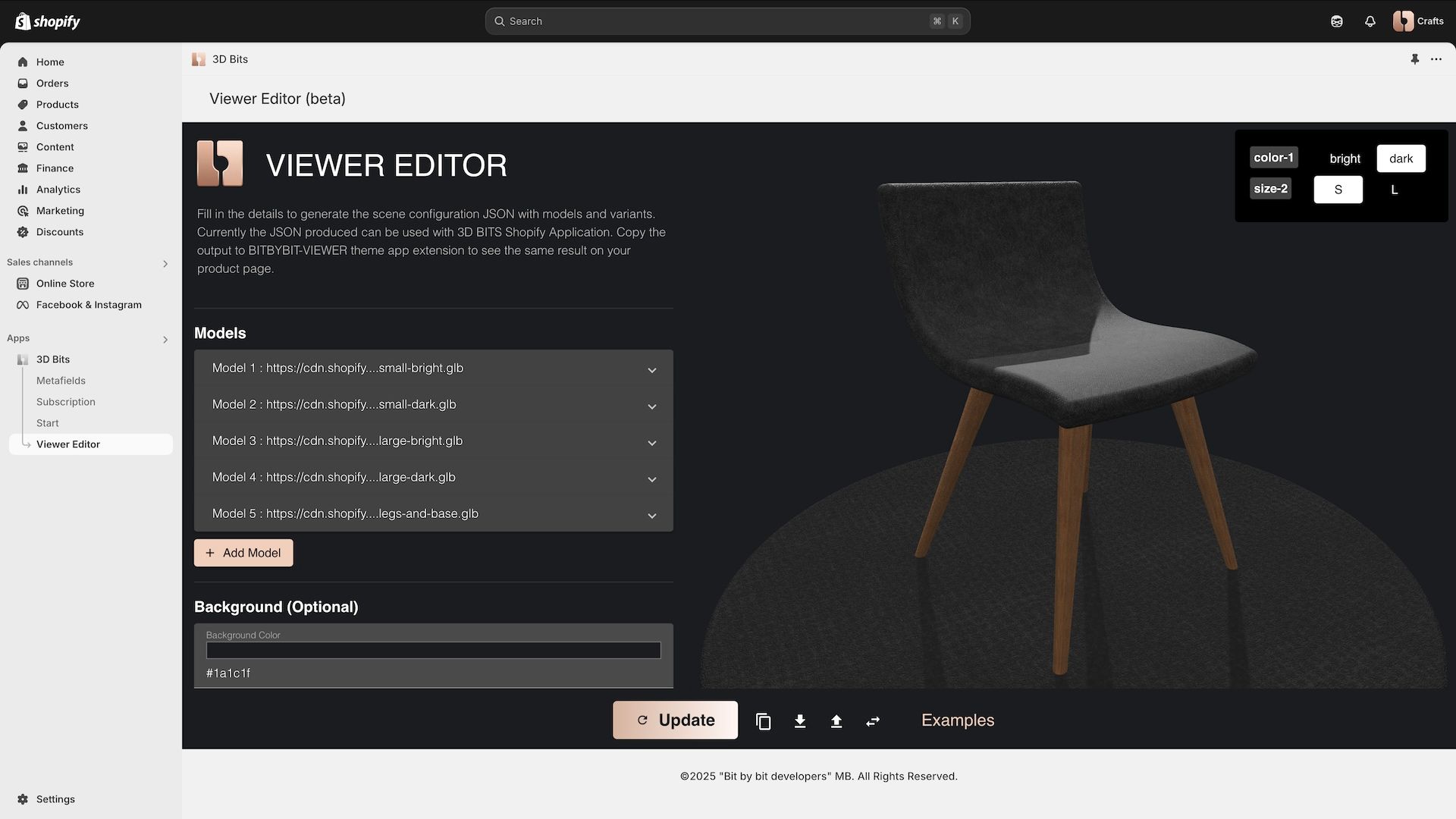
This is how the viewer editor looks like in 3D Bits app environment

Viewer editor that helps create 3D scene configurations
Below we also provide you with an example JSON configuration that you can use to load 3D models - it was generated by using the editor mentioned before. You can copy this JSON file to the "3D Bits Scene Config" metafield on your product page.
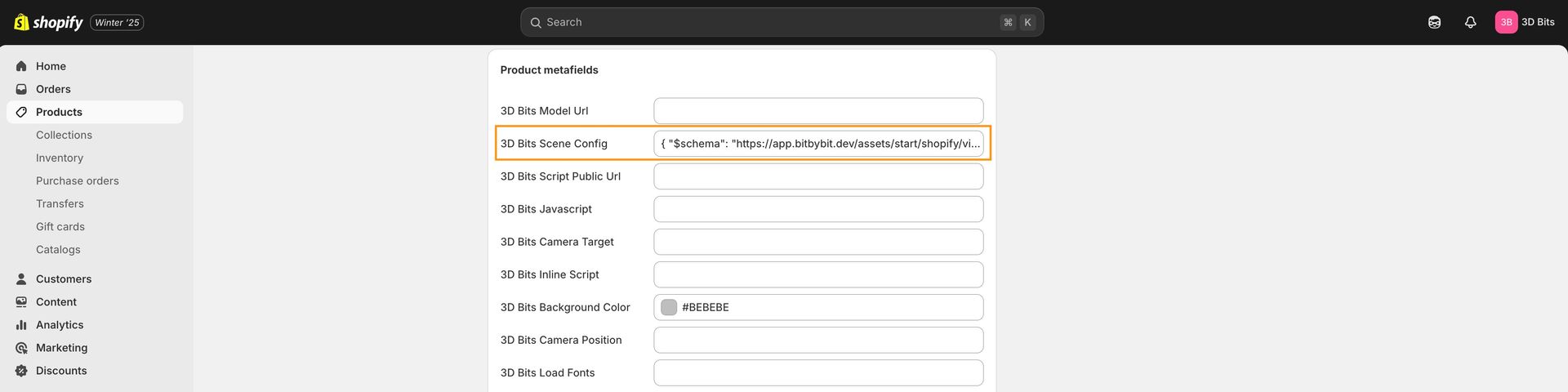
This is the metafield which you should use to paste the JSON configuration.

Paste your Scene Configuration JSON into this metafield
If you configured the template correctly and pasted this JSON configuration you should see the 3D model in the scene that has shadows and enabled rotation around y axis.

Demo store product that uses BITBYBIT VIEWER block and Scene Configuration metafield
Editing JSON of scene config
You can edit JSON with any text editor. We recommend using our editor as it is built for this specific purpose, but any other editor that supports JSON syntax highlighting should work fine.
To make your life easier when editing JSON in external tools, we set up basic schema which editors will parse and give you intellisense. You can find the schema here. Note that the schema may change in the future and you will need to update your scene description.
Make sure to also check this video tutorial that gives step by step guidance on setting up BITBYBIT-VIEWER
