Intro
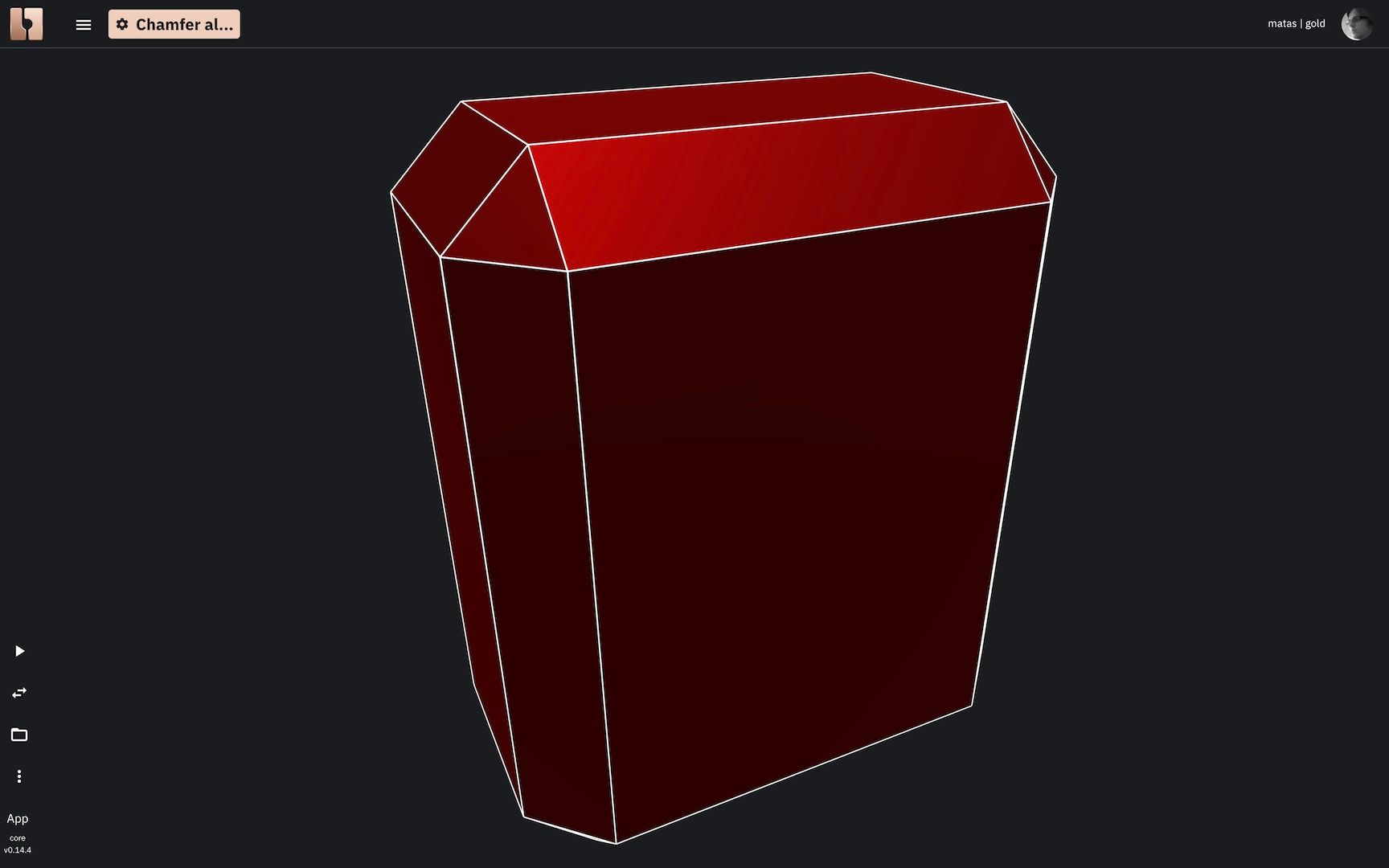
Chamfers are similar to fillets, but they create a straight cut off on the edges of a solid. As fillets, chamfers move edges at a given distance away from original edge position on each corresponding face. The difference between the fillet and chamfer is that fillet would create an arc based rounding on the edge, while chamfer would create a straight cut off. Chamfers are used to create a more mechanical look to the shapes and avoid sharp edges. Check out the picture below for an example:

Chamfer on a 3D solid
How chamfers can be done on a solid?
Being similar to fillets, chamfer can be applied in a similar way. If the shape is solid or a shell, you can simply apply chamfer on all edges of the shape. In case you want to apply a chamfer to a single edge or few edges, you have to use indexes of the edges.
Chamfer all edges of a solid
First let's see how to apply a chamfer on all edges of the solid in the TypeScript, Rete and Blockly. This is quite simple, you'll just use the "chamfer edges" command. Here are the examples:



How to know which index applies to which edge on the solid?
When you do not want to apply a single distance chamfer to all the edges of your shape, you must provide edge indexes and the list of distances in two separate arrays to the chamfer edge algorithm. You should first figure out which index applies to which edge on the solid. Index is an address of the edge on the particular shape. Indexes on edges, due to some legacy issues related to blockly, are starting with 1, not 0.
When using a drawAnyAsync command with occt shape entity, you can use OCCT shape options and turn on the "draw edge indexes" option. With this option turned on, you will see the indexes of the edges on the solid in 3D space. Keep in mind that after you apply the chamfer, the number of edges on your shape will increase and old index values will not be valid anymore.
Below you will find the TypeScript, Rete and Blockly code examples that create a solid box and enable the drawing of edge indexes:



Applying variable distance chamfer on specific edges

Variable distance chamfer on a 3D solid
When you know edge indexes you can apply the chamfer with different distances on different edges. Below you will find the TypeScript, Rete and Blockly code examples that create a solid box and apply the chamfer with different radiuses on different edges:



Applying chamfer on circular edges

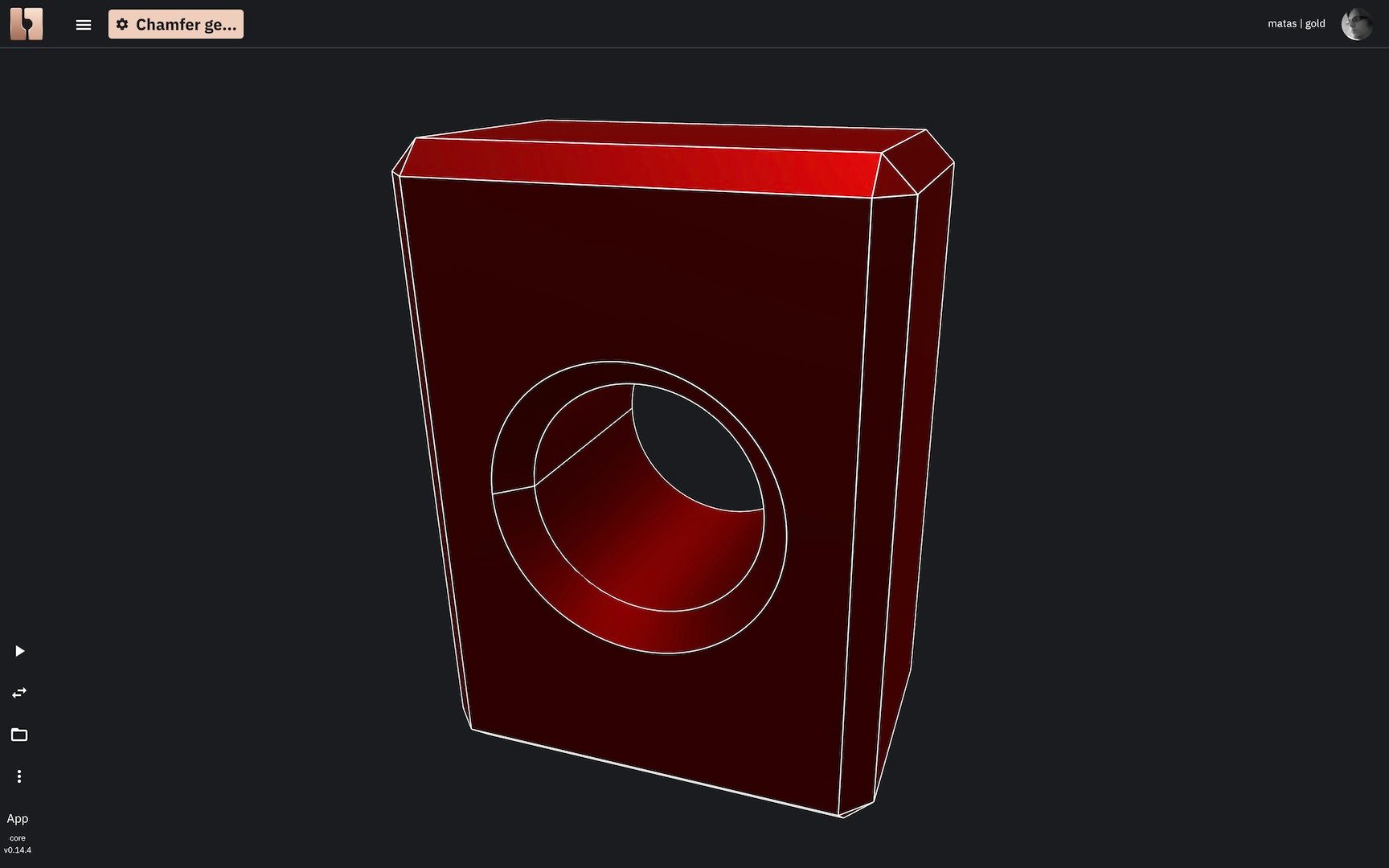
Circular edge chamfer on a 3D solid
You can apply chamfers on edges that are non-linear. Circular, elliptical or even free-form edges can be chamfered. In these examples we chamfered the box with cylindrical hole in the middle. Below you will find the TypeScript, Rete and Blockly code examples.



Keep in mind that these examples use boolean difference command to create a shape with a hole in the middle. Learn more about boolean operations on Booleans section.
