How Drawing Works
In the Hello World tutorial you already used a drawing component which was needed to put 3D text on the screen. If you would not have used it and just used a Spherical Text component, you would not have seen anything on the screen. This section will be a bit theoretical and explain why we introduced the separation between objects and their visual representations.
Platonic Universe
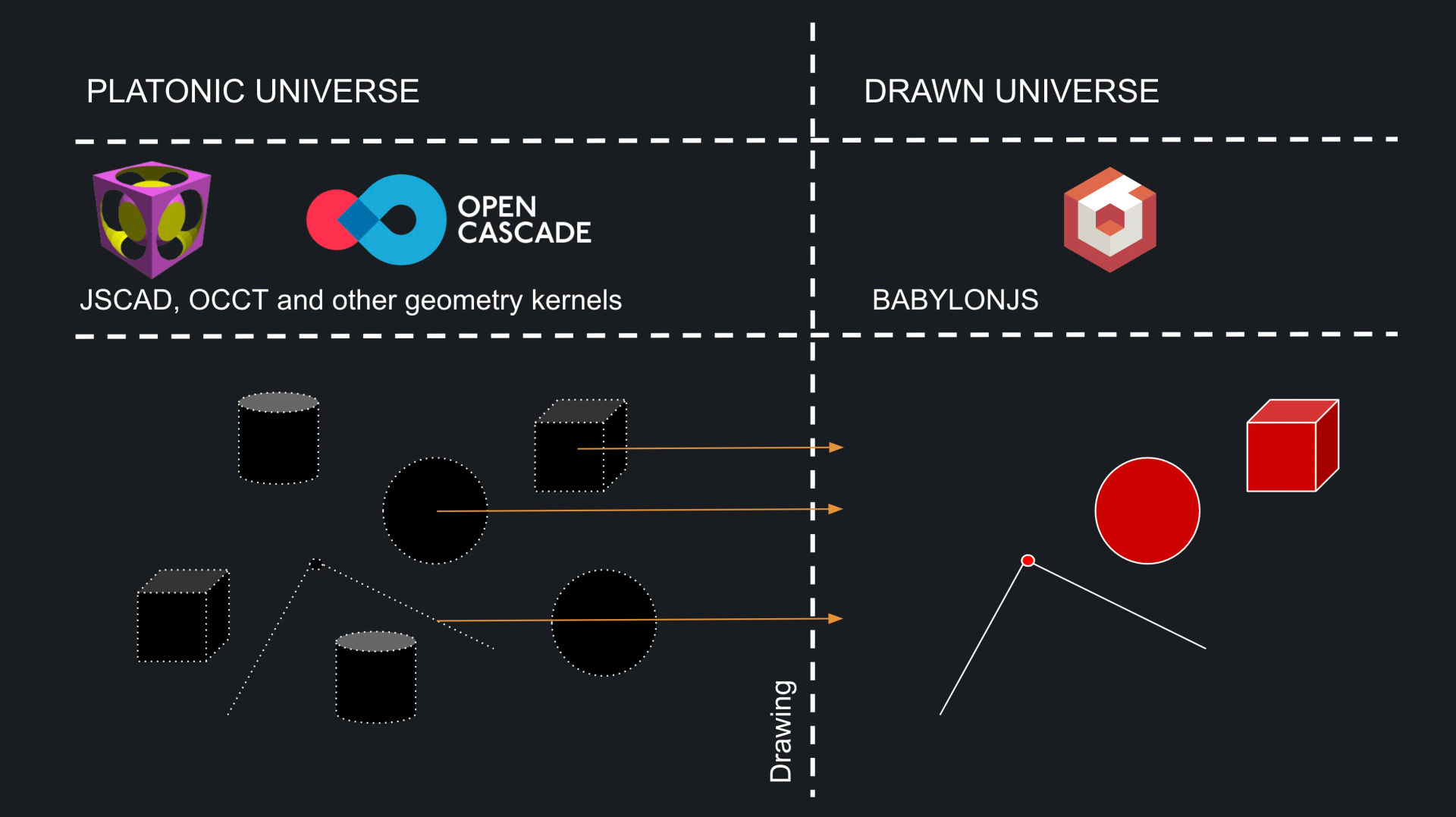
Drawing is the process that creates visual representation of 3D objects. In our platform objects exist in a sort of "Platonic" shadow universe as long as they are not drawn. You can change them and manipulate them in various ways before actual drawing takes place. The process of drawing creates a visual representation of those platonic objects by taking their geometric snapshot and forming their visual description.
On the drawing component you already saw the words "Draw babylon mesh". What is "babylon mesh" and what does it have to do with drawing? BabylonJS is a powerful game engine that runs on the browser. Everything that gets rendered on the screen of our platform is handled by BabylonJS. The process of drawing transforms abstract objects into visual mesh representations of BabylonJS. A scheme below illustrates that process:

Process of Drawing
As you see in the image, you can pick and choose which objects you want to draw. For example, when drawing a line, you probably don't want to also draw its end points. While that is possible, we leave this choice to the user. In our platform the user actively chooses which snapshots of their models to render into the BabylonJS scene and which to keep in "Platonic" universe. This improves performance as users are able to apply various transformations or boolean operations without having to create visual representations of each geometric entity before the end result of those operations is computed. You will learn about some of these operations in later chapters of this guide.
Role of BabylonJS

BabylonJS Game Engine
BabylonJS is a big and powerful game engine. We only expose some parts of it under the "Babylon" category that we think are essential to allow our users to create good looking interactive 3D experiences. We also try to abstract and simplify some more complicated parts of it. As an example, if the user decides to create a light source, we allow him to immediately enable shadows. After that each drawn object receives and casts shadows automatically. This is done so that our users would be relieved from some of the complexities of shadow creation. As time goes we expose more and more native behaviors of BabylonJS through Blockly and Rete. Monaco editor contains full access to BabylonJS and you can use it to create more complex behaviors. Through bitbybit algorithms we do offer some helpful abstractions that ease the complexity of using game engine natively, although it is completely your choice how to code your apps and 3D models.
Because of BabylonJS we are able to merge CAD kernels and use them in gaming contexts. This means that you can construct geometric models and code games or simulations which require 3D input of the user in the same environment. In the future we might enable physics and other cool stuff that BabylonJS allows.
WebGL and WebGPU
BabylonJS is built on top of WebGL and already supports WebGPU - next generation graphics library for browsers, which will be faster and will be able to better collaborate with your graphics card. Because of that, we support those two technologies as well. Whenever browsers support WebGPU, we automatically enable it to our users. In some browsers this technology is still experimental and you have to enable it via special flags in the settings. If you do it and we detect that your browser supports it, we will also automatically switch to using WebGPU.
What Can You Draw
First of all, it is important to understand what are the things that you could draw on our platform. A short answer to this is that you can draw pretty much anything that is drawable in three dimensions. Mainly you will be drawing points, lines, polylines, curves, surfaces and various solids. We support many ways of creating geometry and you will be picking the one that fits your application best.
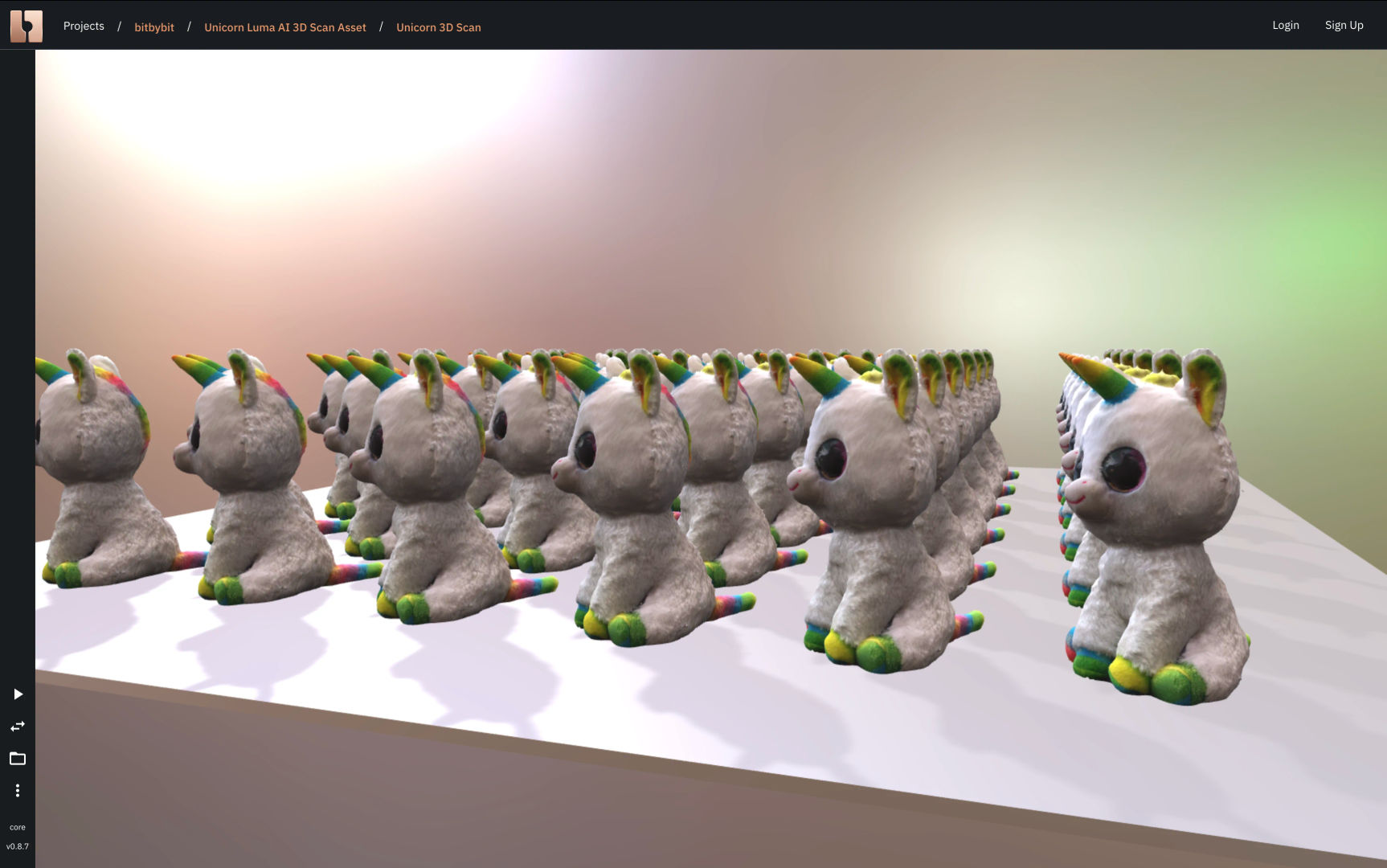
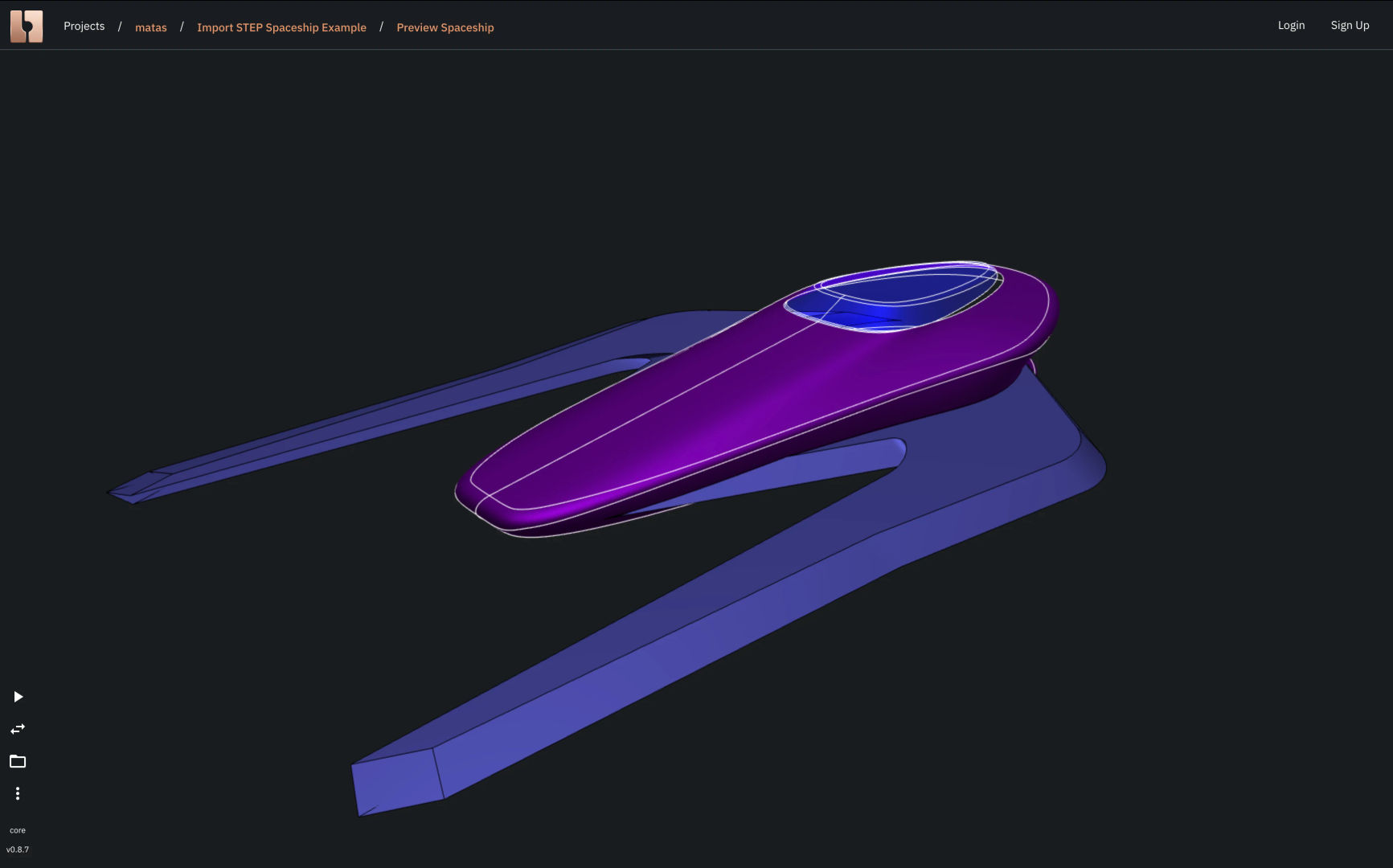
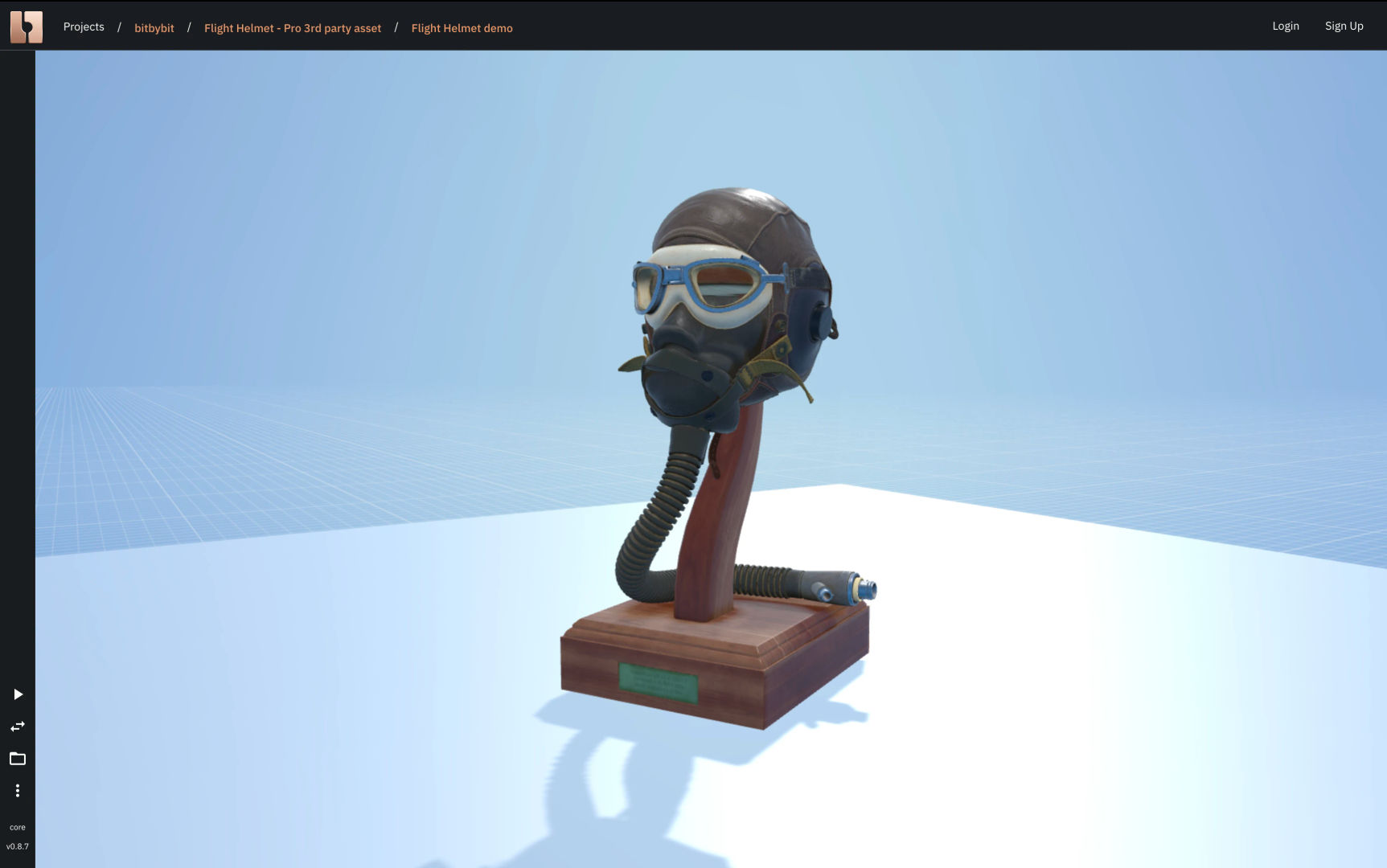
While it is very important to be able to draw these primitives, especially when designing parametric CAD models, it is good to stress that you can also import ready made assets from other software packages and draw them as well. Below we include a few screenshot examples of such assets.





Drawn GLTF Flight Helmet by Patrick Ryan

What is a drawn object?
In very basic terms, a drawn object is a BabylonJS Mesh. While each drawn BabylonJS Mesh is a sort of snapshot of the objects living in the "Platonic" universe it does not mean that they are static or that you can't do anything with these meshes after they are being drawn. In fact you can do a lot of cool things with drawn objects. For starters, you can change positions of drawn objects, apply various materials to them, scale, apply various other transforms, clone, create optimized GPU instances and even make them react to click events, ray intersections or bounding box collisions. You can also put those snapshots into different coordinate systems, called nodes. Then you can apply various transformations on nodes and all drawn child meshes will be affected by that. This allows users to create a lot of interesting 3D experiences on Bit by bit developers platform.
By default every time you draw an object through a Draw component, you get something visible on the screen. But that does not mean that you can't hide drawn objects. In certain scenarios it is even desirable. Imagine if you would like to load some asset into your game, but keep it hidden till the user clicks on some 3D object or enters a certain area of the game. All of the visual block components that let you affect drawn BabylonJS meshes exist in the "Babylon" category and you can check them out already now. Many things are possible and we will learn quite a few tricks in later tutorials.
