What is Blockly
Blockly is a visual programming framework developed by Google, which allows other programmers to create their own visual programming languages.

Blockly Logo
Why Blockly
Visual programming has proved to be very useful in CAD and Gaming industries. It allows a fast and efficient way to create 3D parametric models and interactive environments. Blockly is used in many beginner friendly coding environments and a lot of people are familiar with it from tools such as Scratch, Blockly Games, TinkerCad, micro:bit and many others. Blockly abstracts concepts of real code very well. It means that by programming in Blockly you form a mental picture that will be valuable in your future career as a programmer. Blockly is also easy to learn for experienced programmers as they understand intuitively how it functions. This is why we use Blockly as the main programming editor for the Bit by bit developers platform.
Blockly allows the creation of complex real programs through visual scripts. You can define variables, create functions, loops, lists and many other concepts required to run modern applications. In the end it is just a visual layer on top of javascript, a language that runs on the browser. Pretty much anything that can be done in javascript can also be expressed through Blockly. When you'll be using it you'll understand that it provides some additional benefits in the context of game creation and computer aided design compared to text based programming languages.
Blockly Scripts
Blockly scripts are composed by putting visual components together. You read them when going from right to left and from top to bottom. While we do not expect you to fully understand the script seen in the following image, we do think you can read it and reason at least a little bit about it. Check it:

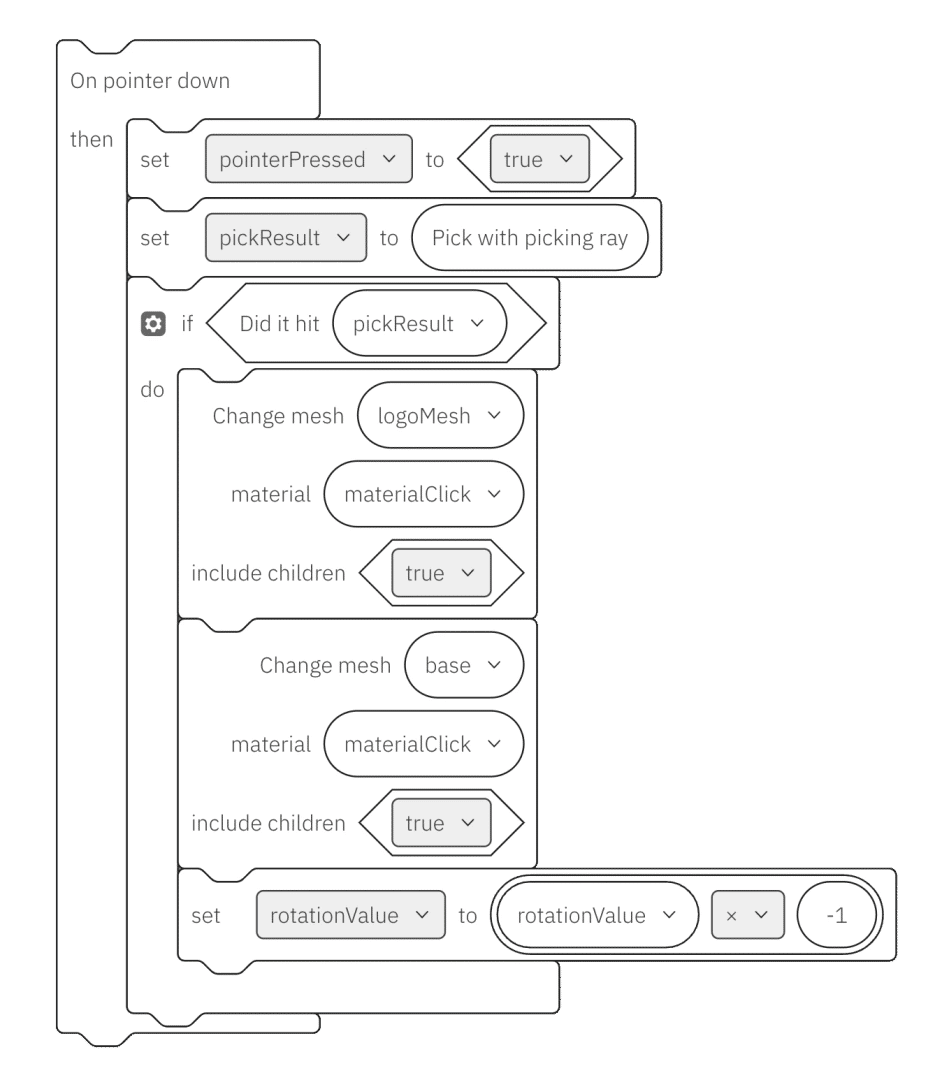
Script Example
Few things are happening here. First, this script executes only when the user clicks the pointer button of the mouse. It then sets a global variable which informs other parts of the script the mouse was pressed. It then uses a picking ray of the mouse to check whether the mouse hit any of the 3D objects in the scene. If it did hit any of the objects, it changes the material of those objects, meaning that object will change its appearance like color or some other property. Finally it toggles the value of rotation, which means that object will probably rotate in some other way. Because this is an excerpt from the real script, you can check it out by following this link. Do not be scared of the warning that we show as this script was made by us and click the "Open The Script" button.

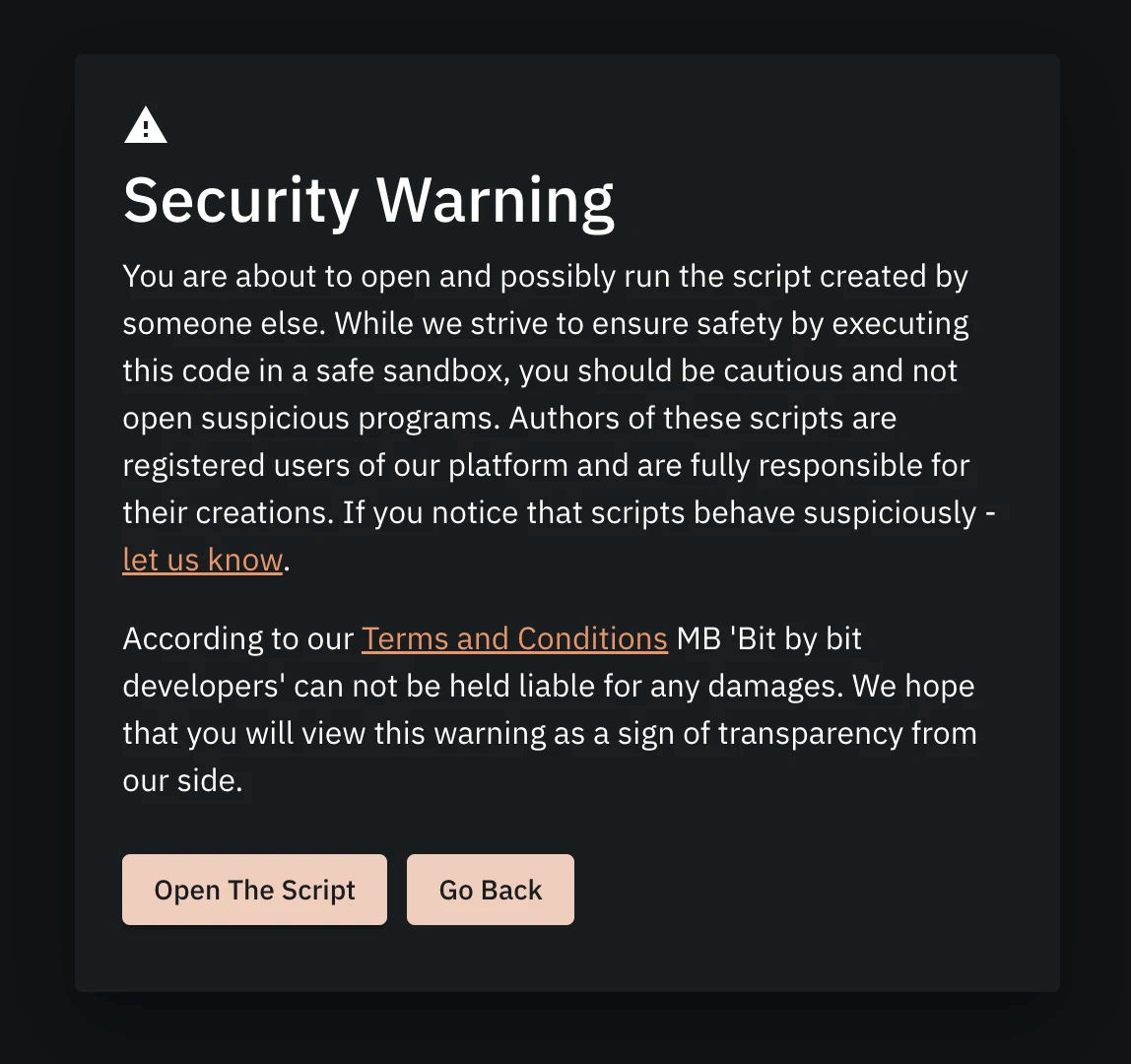
Security Warning
It is a friendly reminder to our users that they are executing code written by other people on their personal browsers, and it is their responsibility to only execute code if they trust the source. All of the users that use our platform agree to our terms of service and are fully responsible for their work.
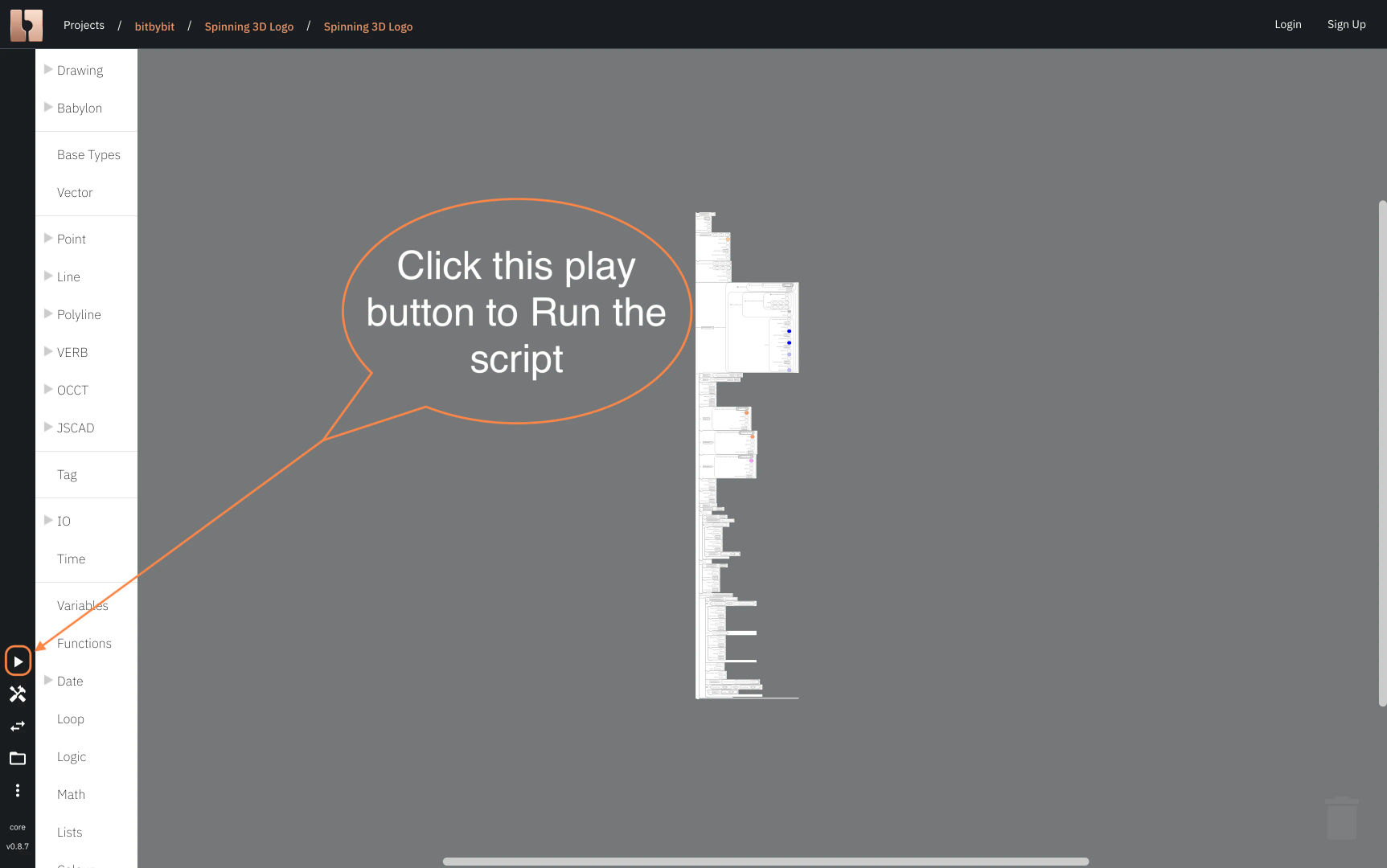
Finally what you see in the Blockly based script Editor are some white blocks of code. Find the Run button as seen in the following picture and click it. For now feel free to ignore all the rest of the user interface. We will take it slowly and learn how it works in the later tutorials.

Run Script
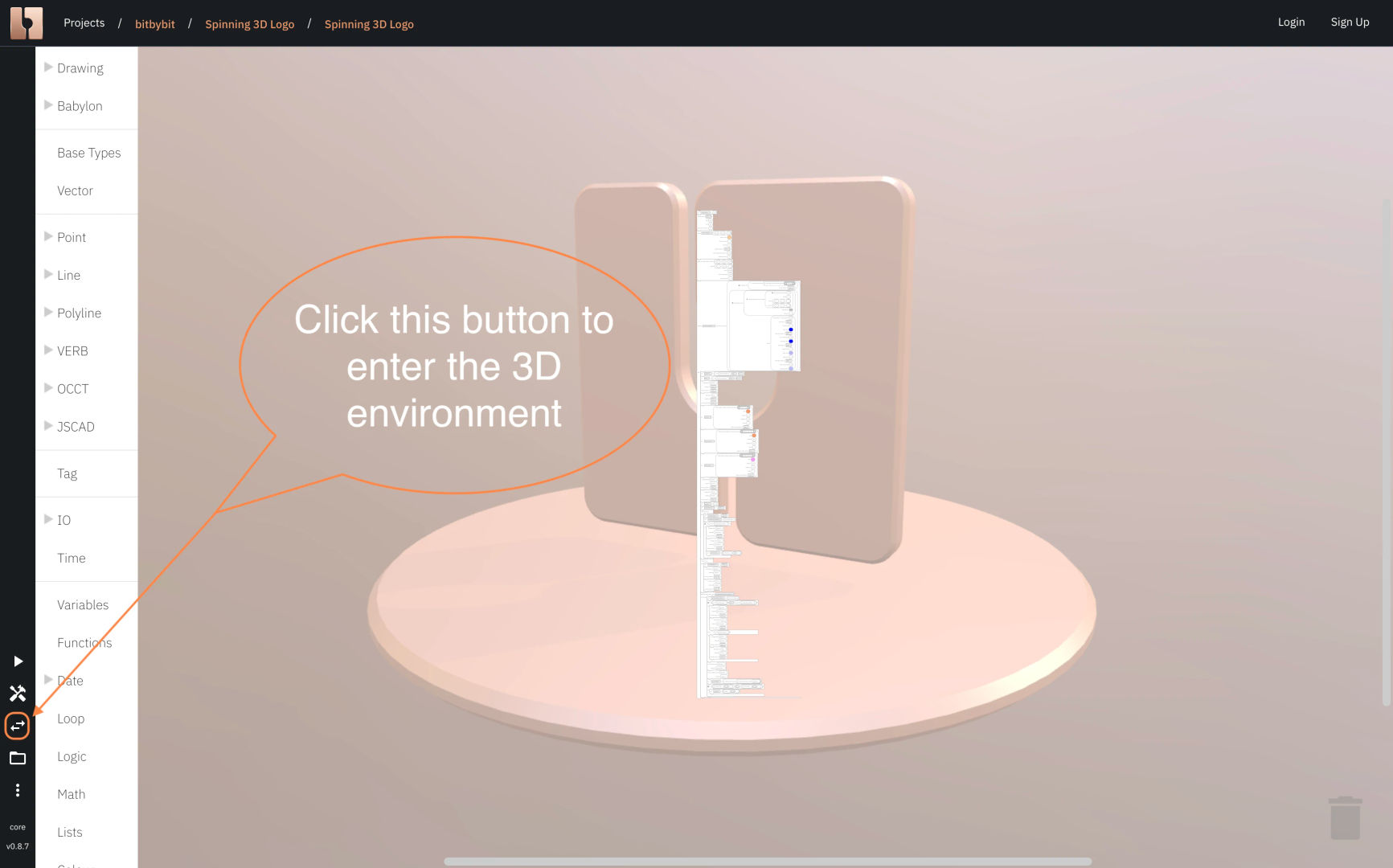
In order to interact with the 3D scene you need to find the "Swap Canvas" button seen in the picture below and click it.

Swap Canvas
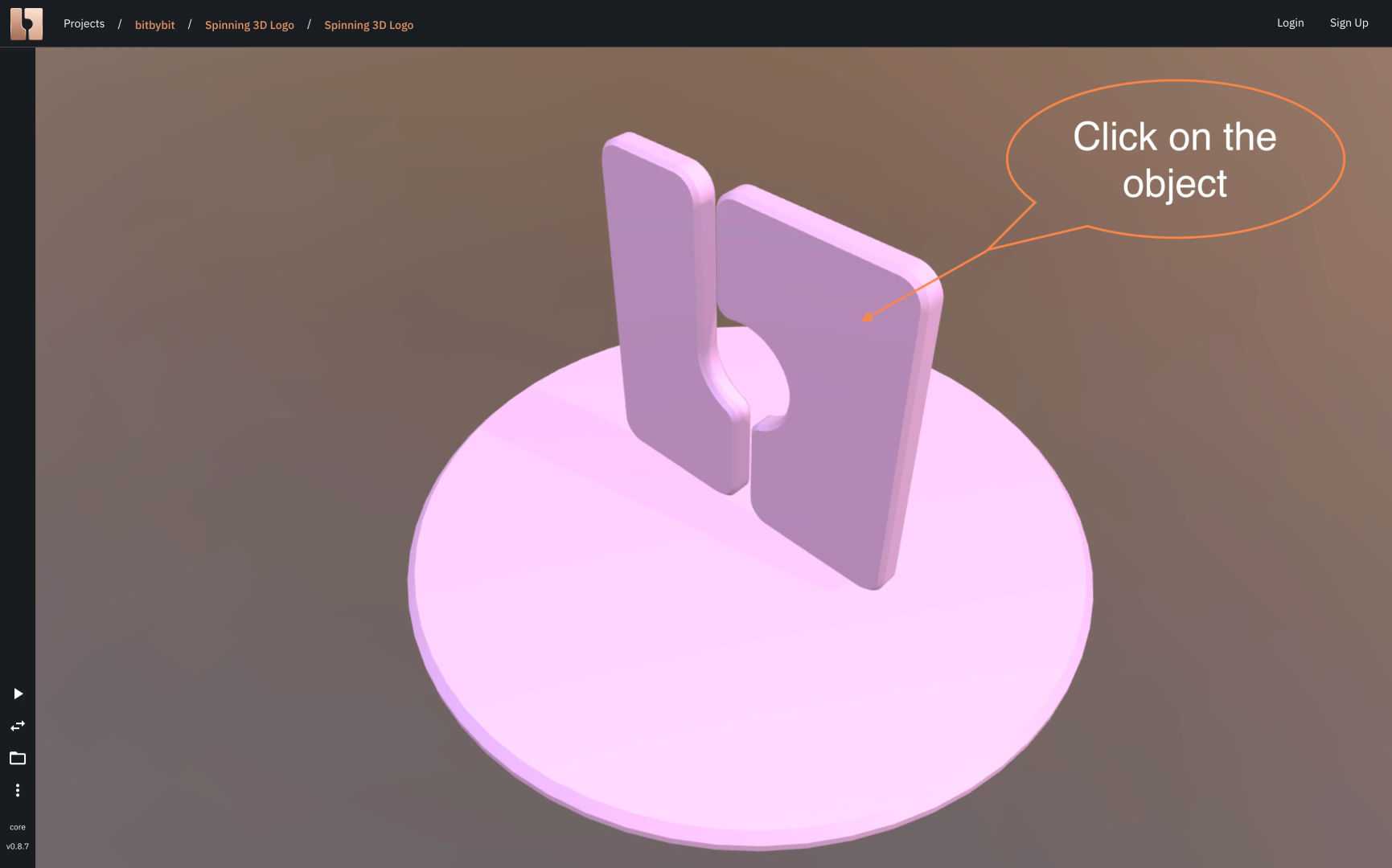
After you enter the 3D scene you will see the logo spinning. With your mouse click on the objects and you will see that they change color and rotation direction. That is what our excerpt did and that is the essence of this particular script which we opened!

Click Object
To make a complete script function there are more things needed, that is why you saw the larger script in your editor then the one seen in the excerpt picture in this tutorial. If you are up for the challenge, go back to your script by clicking the "Swap Canvas" button again, zoom in with the mouse scroll button, review the script and try to understand how it works.
Summary
In this lesson you've learned what Blockly is and how we use it to create scripts. You also opened your first script, inspected its code, ran the script and entered a 3D result canvas to interact with our Logo object. Now you warmed up to try writing your first Hello World script on our platform yourself.
