What is an NPM package?
When you develop stand-alone applications in typescript or javascript, you often use third party libraries and frameworks. We have developed several NPM packages which help you use our 3D CAD algorithms in your applications.
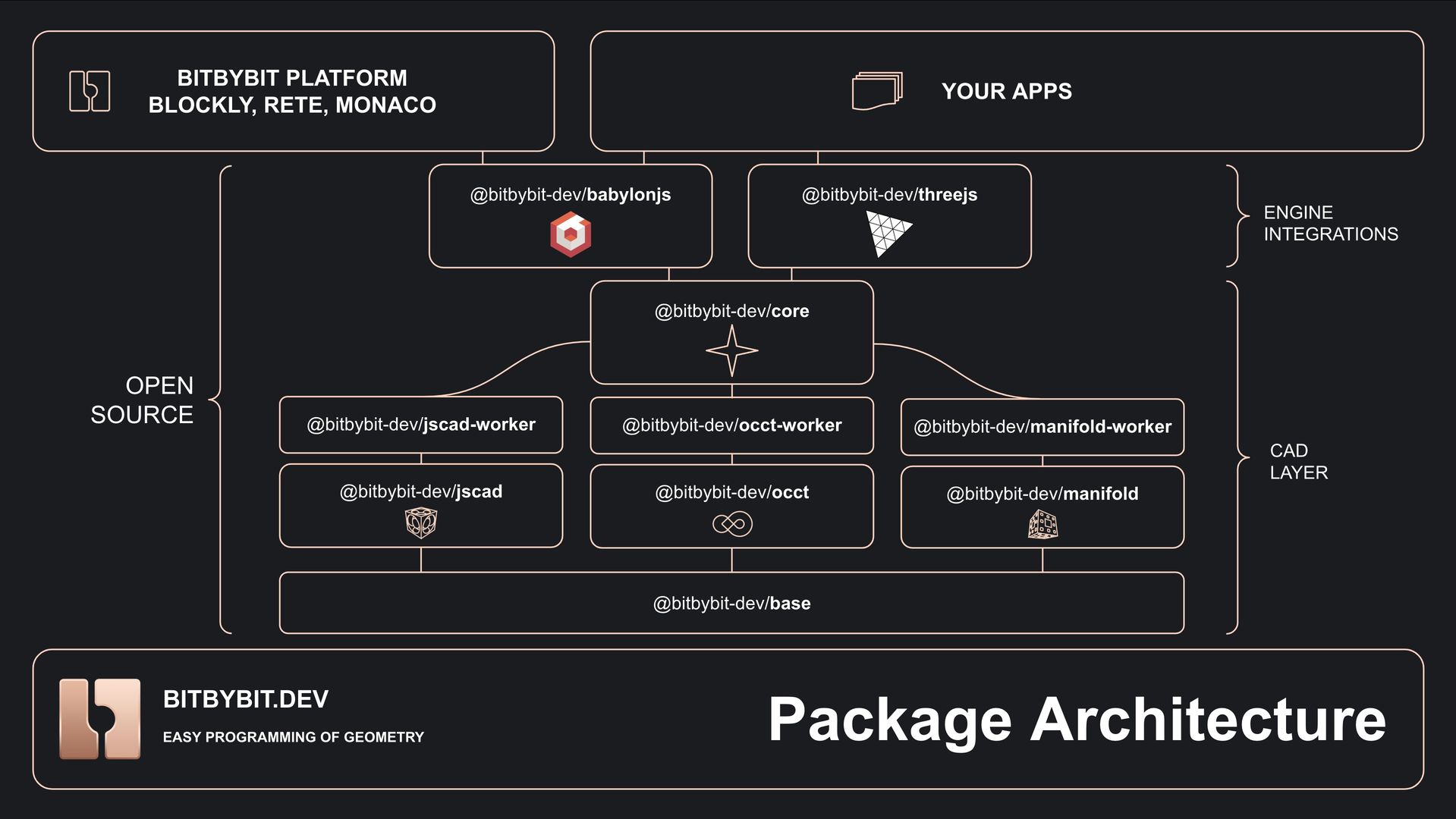
Architecture of NPM packages
This is a simple diagram showing the architecture of our NPM packages. Each game engine-specific package connects through the core layer, creating a streamlined, extensible structure that supports a range of integrations.

Architecture of Bitbybit NPM packages
Links to all the packages
This package allows users of BabylonJS game engine to use our core 3D CAD algorithms in their applications. It helps you build 3D model configurators or other 3D applications. We provide a collection of algorithms for constructing meshes and groups for variety of shapes coming from OpenCascade or JSCAD geometry kernels.
This package allows users of ThreeJS game engine to use our core 3D CAD algorithms in their applications. It helps you build 3D model configurators or other 3D applications. We provide a collection of algorithms for constructing meshes and groups for variety of shapes coming from OpenCascade or JSCAD geometry kernels.
This package contains core 3D algorithms of Bitbybit platform. It is independent of our UI and particular game engines, but it is meant to be used in the context of a browser. This package integrates a host of 3D kernels by making use of our other packages for base, occt, jscad and manifold libraries.
This package exposes core OCCT 3D algorithms of Bitbybit platform via webworker. This package is independent of rendering frameworks such as BabylonJS or ThreeJS. You can build your own rendering pipeline in WebGL or WebGPU. While webworkers have their implementation in Node environment, this code is meant to be used in the browser environment. For Node environment check bitbybit-occt library.
This project contains core OCCT 3D algorithms of Bitbybit platform. This package can be deployed both in browser and backend contexts through NodeJS. You can build your own caching or webworker pipelines on top of it. This code potentially can also be used alongside other opencascade.js libraries.
This package exposes core JSCAD 3D algorithms of Bitbybit platform via webworker. This package is independent of rendering frameworks such as BabylonJS or ThreeJS. You can build your own rendering pipeline in WebGL or WebGPU. While webworkers have their implementation in Node environment, this code is meant to be used in the browser environment. For Node environment check bitbybit-jscad library.
This project contains core JSCAD 3D algorithms of Bitbybit platform. JSCAD is developed by amazing community, which you can find here
This package exposes core Manifold 3D algorithms of Bitbybit platform via webworker. This package is independent of rendering frameworks such as BabylonJS or ThreeJS. You can build your own rendering pipeline in WebGL or WebGPU. While webworkers have their implementation in Node environment, this code is meant to be used in the browser environment. For Node environment check bitbybit-manifold library.
This project contains Manifold 3D algorithms of Bitbybit platform. Manifold geometry kernel was started by Emmet Lalish. You can learn more about Manifold 3D project here Manifold 3D
This project contains Base algorithms of Bitbybit platform. It is used in all the higher level NPM packages. These contain vectors, math, text manipulation and other basic algorithms.

 Package
Package