Intro
Applying fillets on 3D wires is a process that creates roundings between two or more edges in a wire that do not lie on a single plane. Fillets can be applied either globally to all of the corners of the wire or to specific corners.

Fillets on a 3D wire
How fillets can be done on a 3D wire?
You will be using the "bitbybit.occt.fillets.fillet3DWire" command to fillet 3D wires. This command takes the shape, the radius or radius list, the corner indexes, and the direction as an input. If you use radius list you must also provide indexes. If you use a single radius you can leave radius list and indexes empty and the single radius will be applied to all the corners.
Inner workings of the algorithm
Behind the scenes fillets of 3D wire are performed on a shell, which gets constructed behind the scenes. We extrude the input wire along a given direction, then perform fillets on specific edge indexes that correspond to the given corner indexes. After the operation is finished we construct specific edges back into a wire. That is why "direction" parameter is needed for this algorithm to function. Keep in mind that direction is a vector that also includes length dimension and sometimes length is quite important to get the 3D fillet to work well.
Fillet specific indexes on a 3D wire
These examples show you how to fillet 3D wire by using specific corner indexes and the radius list. These two lists have to be of the same length. It is not necessary to round all corners in the wire, you can also round specific corners. Below you will find the TypeScript, Rete and Blockly code examples that create a wire and apply a fillet with different radiuses to different corners. First we construct a star wire by using our specific bitbybit component. Then we apply specific fillet radiuses to inner and outer corners of the star wire. This technique is quite powerful as you can fillet corners in various patterns. Check out the examples:



The images below show the result of this script in three different editors that you may already have ran by opening embedded links:

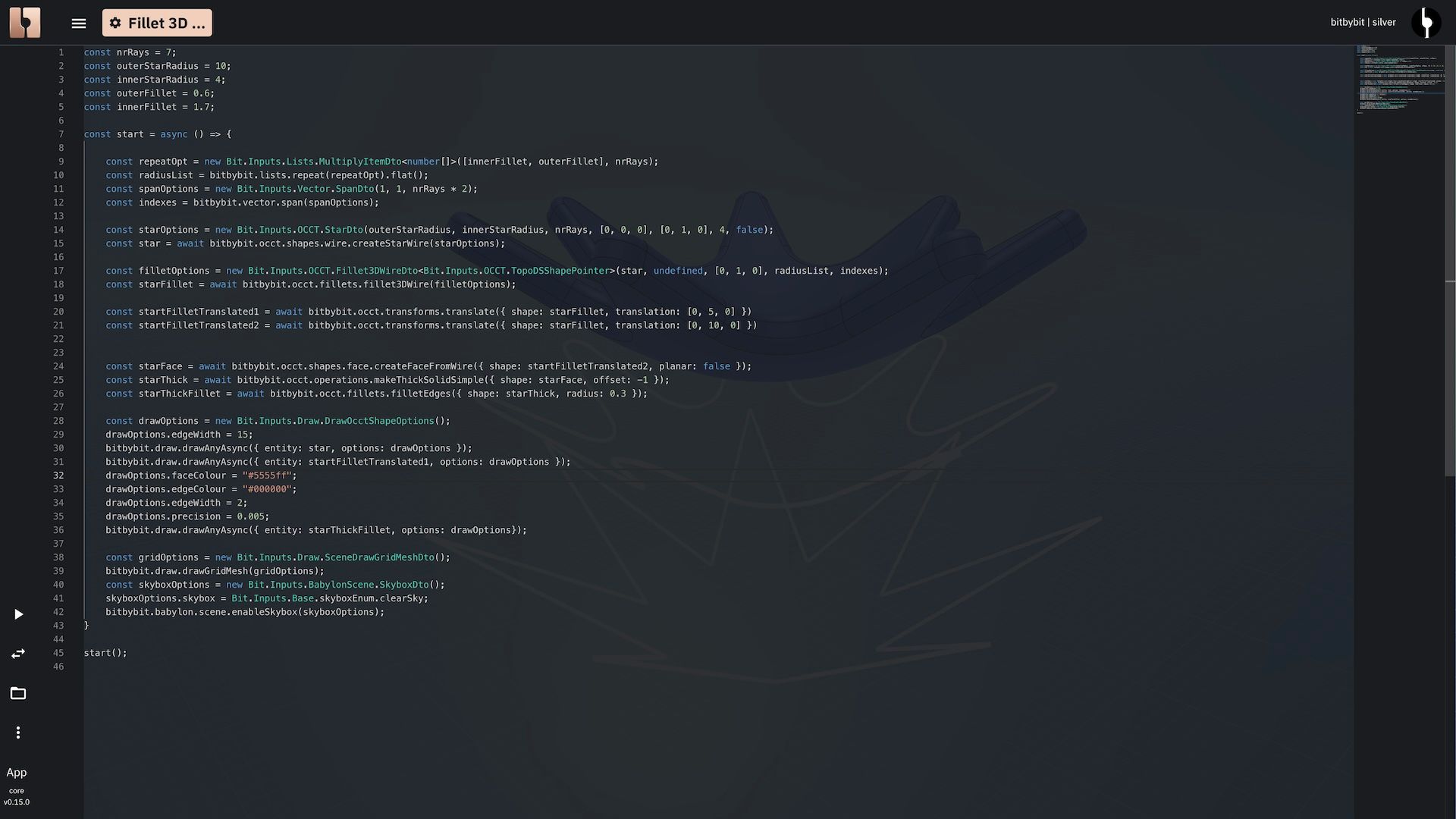
TypeScript code in the live editor with finished geometries

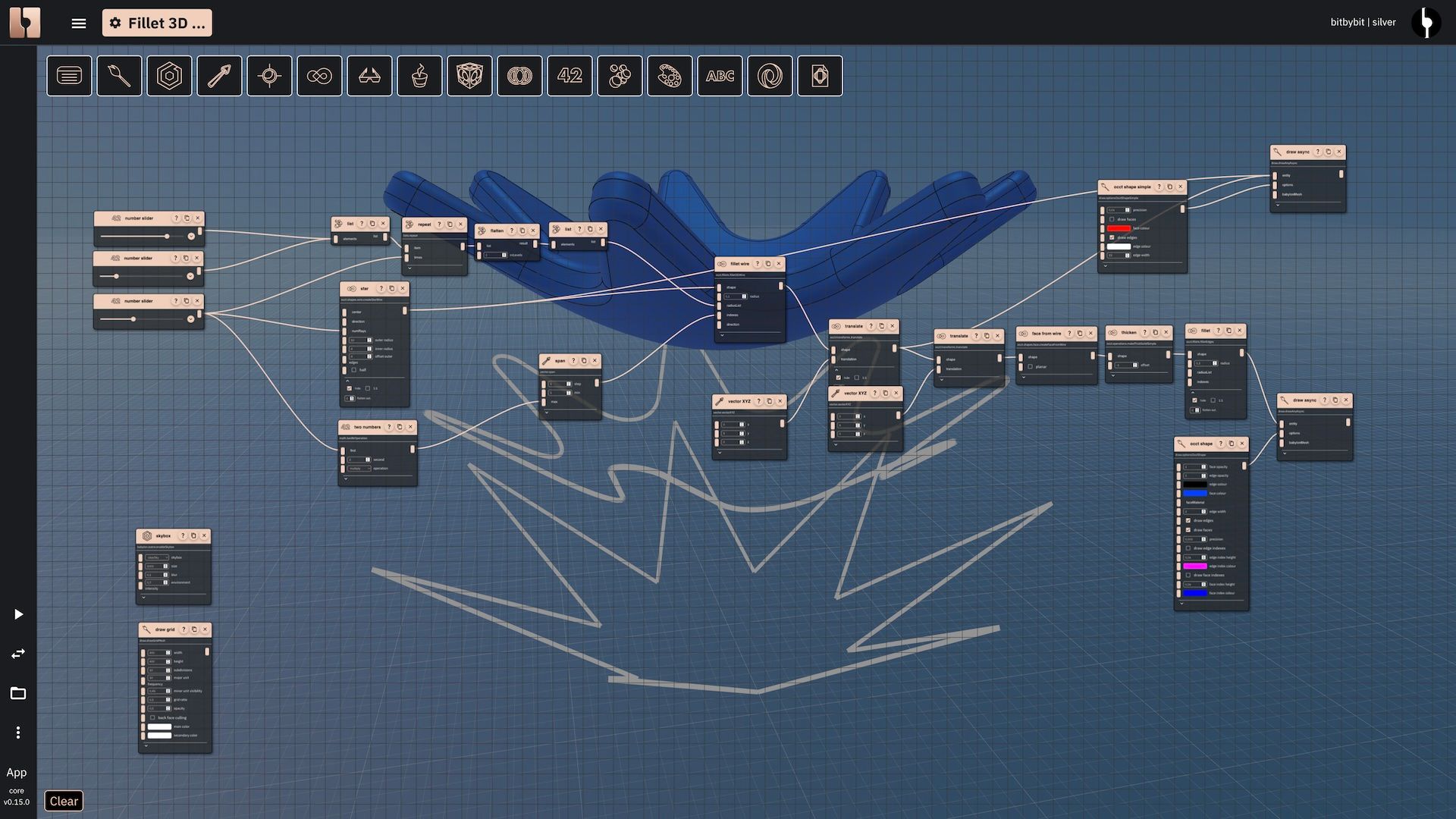
Blockly code in the live editor with finished geometries

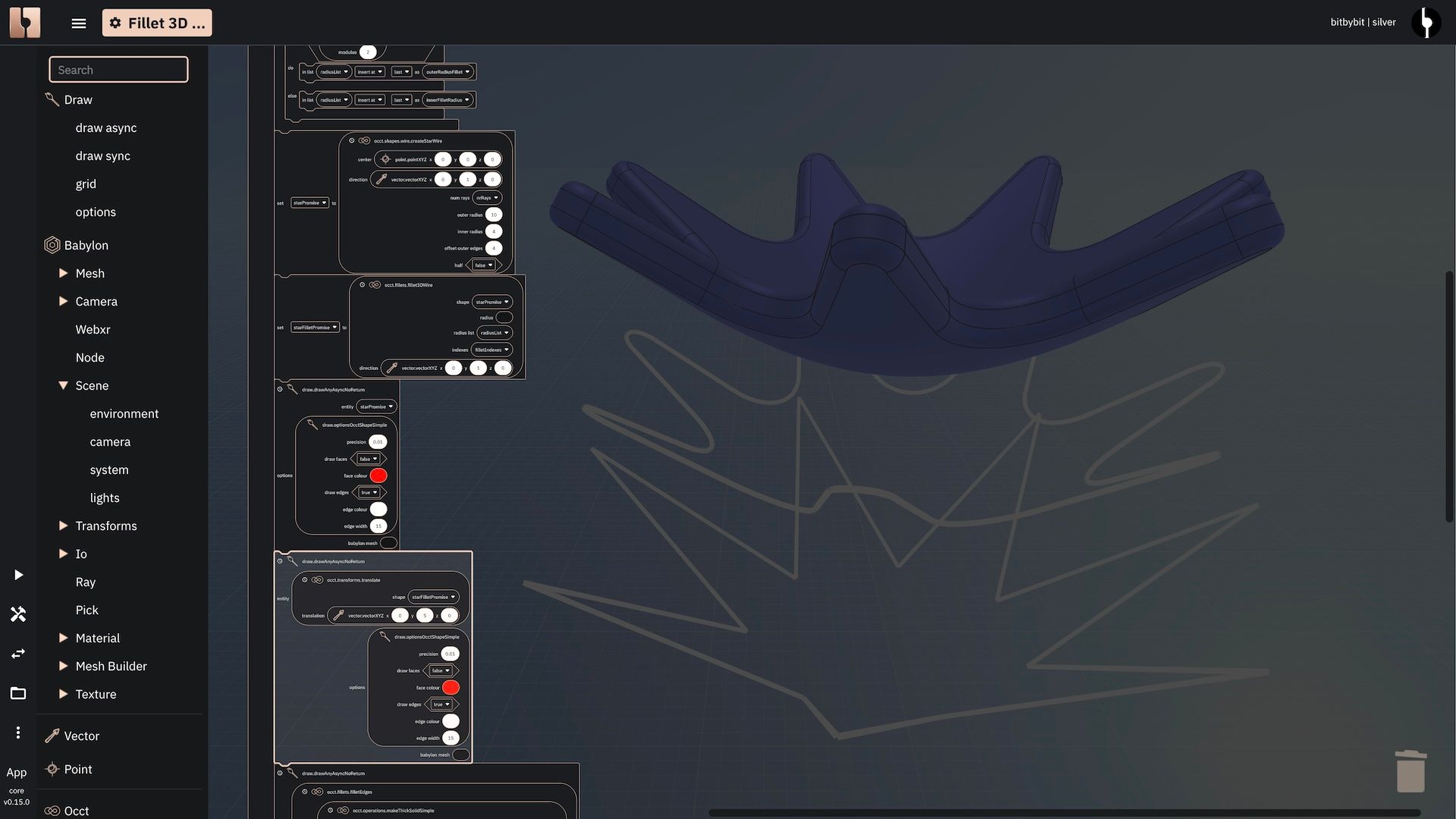
Rete code in the live editor with finished geometries
How to know which index applies to which corner?
Due to some legacy reasons, indexes for corners start with 1 as with edges. This means that the first corner of the wire will have an index of 1, the second corner will have an index of 2, and so on.
While there's no index drawing option for wire corners at this moment, you can always use "bitbybit.occt.shapes.edge.getCornerPointsOfEdgesForShape" and select specific corner point to draw by using "bitbybt.lists.getItem" command.
