Why do we need cover images?
We think that it is important to have a representative image for your project. It is the first thing that people see when they browse the gallery. If they click on it, they will be redirected to your projects details page and see larger photo with a list of the scripts. It is not mandatory, but scripts should also have representative images. If you do not provide them, we will use a default placeholder image instead. That is not as nice as a real image, so we encourage you to provide them.
SEO
Search engines will index your Public project and scripts. If you have a cover image, it will be used as a thumbnail. Also if you will want to share your project on social media, this same thumbnail will be used to give everyone a nice preview of what your project is about.
Creating representative images for a Project and its Scripts
To upload representative picture for the project you will probably need to take a screenshot of your project. You can do that on Mac by pressing "Command + Shift + 4" and then selecting the area that you want to capture. On Windows you can use the "Snipping Tool" or "Print Screen" button on your keyboard. After you have the screenshot, you will need to save it as a file.
If you are in one of our editors, you can click on the top left button with a name of your script and open project management modal:
Button to open project management panel
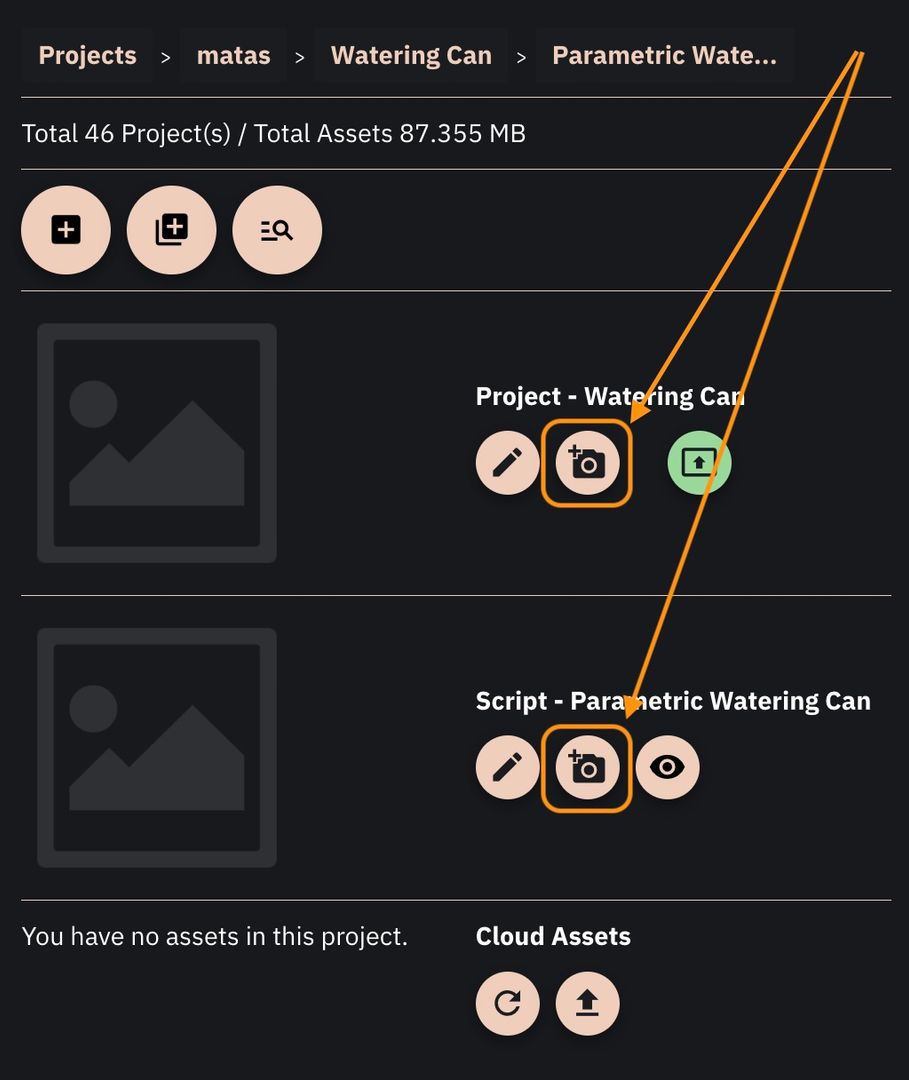
When you did that, you will see two "Upload Image" buttons with camera icons next to project and script photo placeholders as shown in the picture below:

The buttons to upload the cover photo for the project and current script
If you click those buttons, you will be asked to select a file, then crop it and upload it. We will resize this image to fit our needs. And your project will look amazing in our gallery!
