How drawing works
We already discussed what drawing or rendering means and how to frame your thinking in this section. Examples were mainly focused on Blockly editor. In this section we will explain how drawing is handled accross our editors more generally and provide more examples of it in action.
Drawing makes things appear on the screen
Without drawing we would not see the results of our geometric operations on the screen. Seeing things helps us better understand the consequences of our actions when programming or editing geometry. Computers and GPU's in particular are optimized for drawing triangulated mesh objects. We use powerful BabylonJS game engine to draw everything on the screen. BabylonJS communicates with our (Graphical Processing Unit) GPU through WebGL or WebGPU. Being a Web game engine it is optimized for browsers and can be used in any browser. It is also open source and has a large community of developers.
In bitbybit.dev we only draw things in 3D. You can create 2D geometry and fix your camera in such a way that it appears 2D, but it will always exist in 3D space. All our editors contain Draw category. Most important component of this category is called "drawAnyAsync". It can transform many abstract mathematical definitions of geometry into a BabylonJS meshes and thus render them in your 3D scene on your 2D monitor screen.
Drawing in Rete
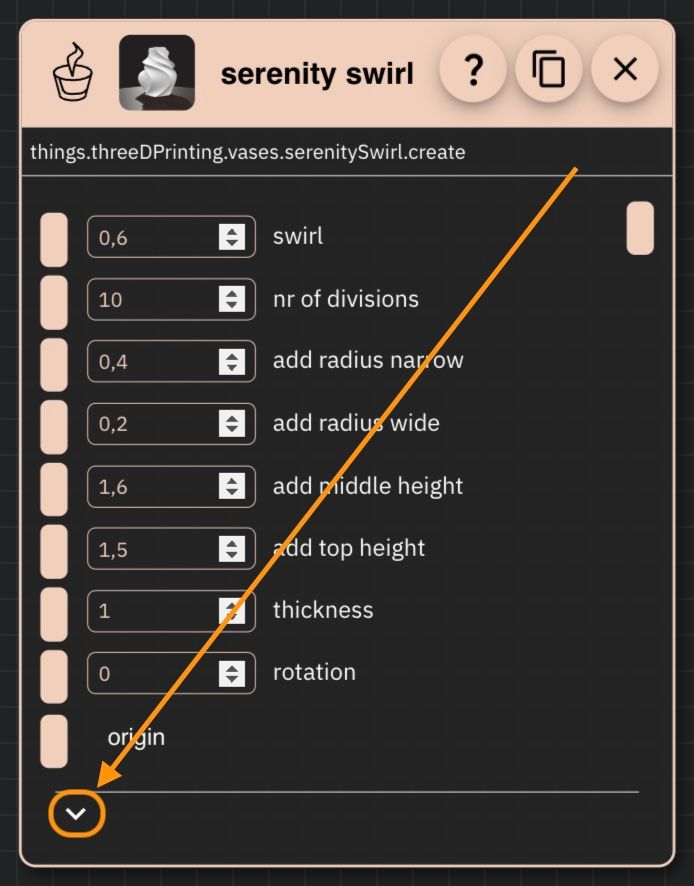
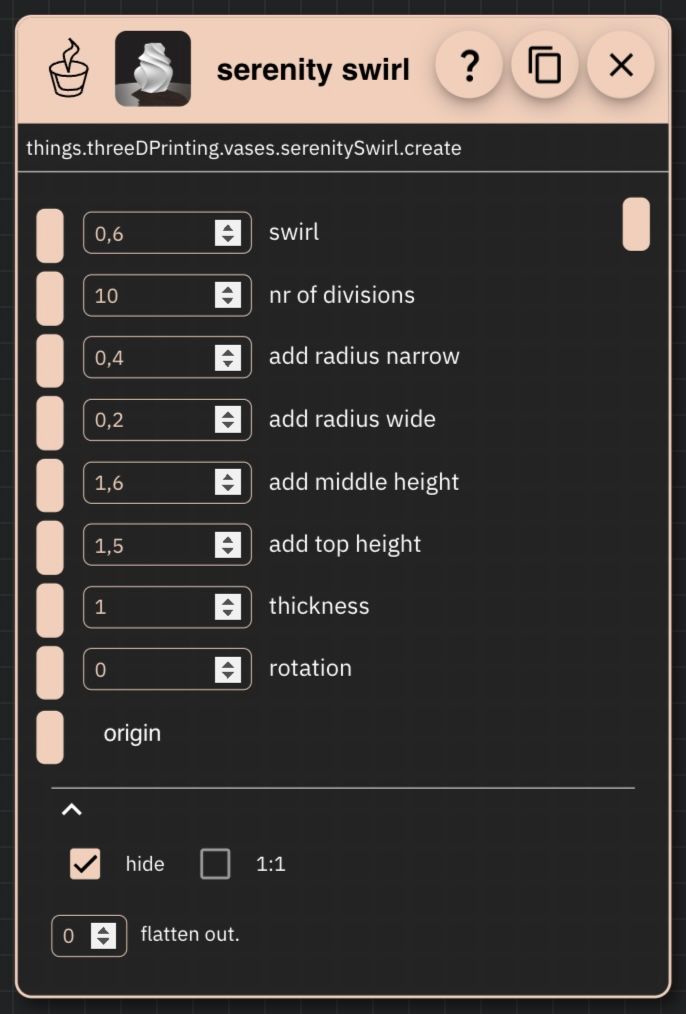
Rete is quite unique among our editors in that it is the only one that will immediately draw the result of your new component operation on the screen when that component is added to the editor. In the general options of the component, that you can access by clicking on the bottom arrow button - you can click the "hide" checkbox to hide the default drawn geometry. Check the images below for reference how to do that:

Open generic component options

Enable Hide Checkbox
This checkbox is only abailable for components that are drawable. Not all components in Rete are drawable. If you simply create a boolean value component, nothing will appear on your 3D scene and there will not be an option to hide it under generic options menu. You can create a text out of it, and then use special 3D text components to draw its value, but in general, only drawable components can be hidden.
Keep in mind that the process of drawing takes time and computing resources. Thus while it is useful to see the result of your operation immediately, it can also slow down your editor if every drawable step of your scripts gets drawn. We advise you to draw in-between things while you are coding, but after you are done with particular part of the script, just use the hide checkbox to hide the drawn geometry. This will make your editor run faster. You should however draw the end result of your scripts as that is probably the goal of your scripting in any case.
Drawing defaults
When you place component on the canvas in Rete, it will be drawn with default options. Usually for OCCT shapes it means that faces will be red or that things, such as vases will be white with edge rendering enabled. While this is useful, sometimes you want to change the default options. For example, you might want to draw a face with a different color or you might want to draw a vase without edges. You can do that by using already mentioned drawAnyAsync component, which allows you to pass drawing options to it.
