This theme app extension block provides functionality for embedding publically available bitbybit.dev projects and exposing them as Shopify products. These 3D experiences can't be configured with variants, but they can be used to showcase your rich and unique 3D product experiences.
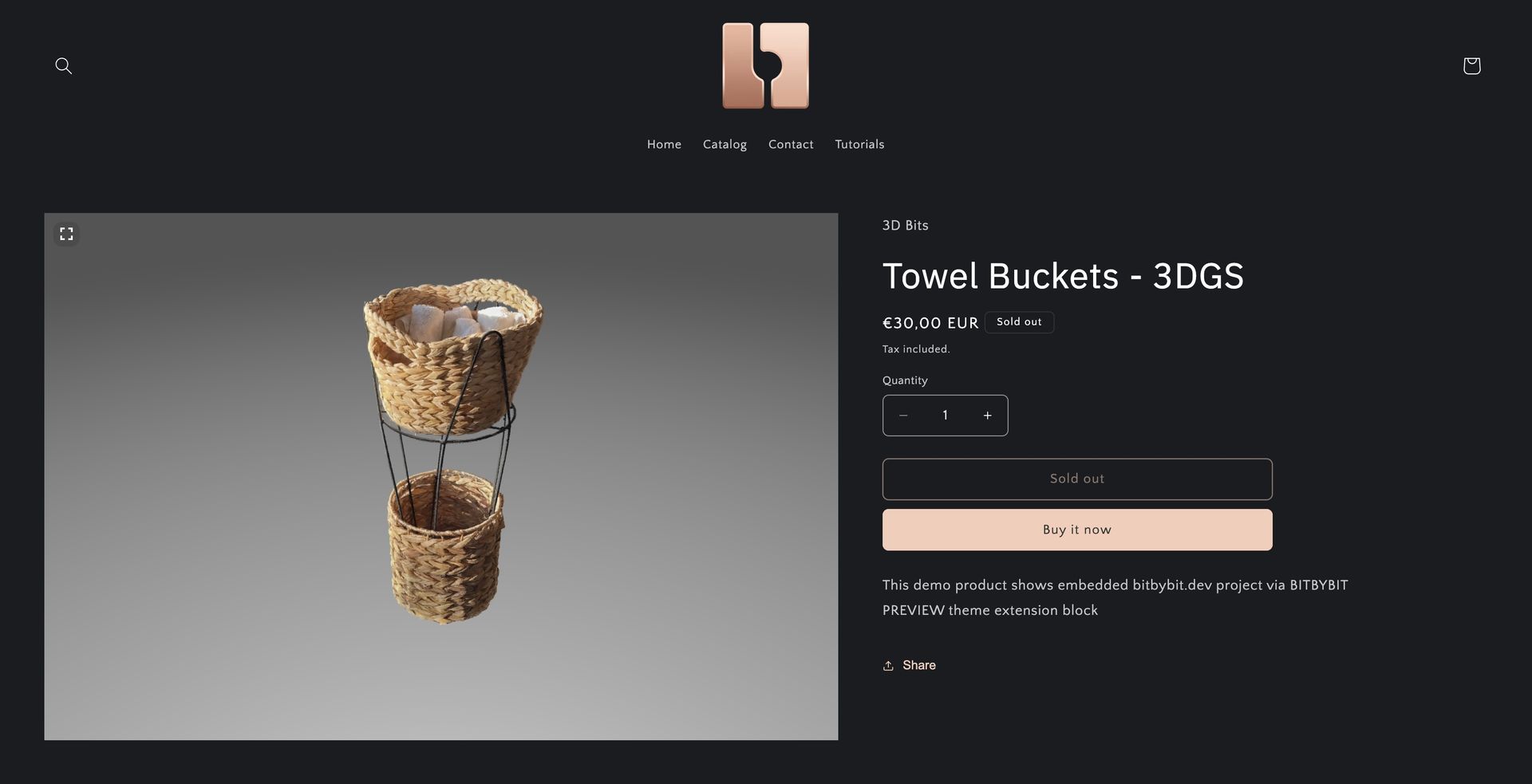
You can find an example here on the demo store product. This product uses direct embedding from this bitbybit.dev project.

Demo store product that uses embed to bitbybit.dev public script
How does it work?
First, you will need to sign-up and create the project with at least one script on bitbybit.dev platform. When you will be finished with the script, you will need to publish the project and make it publically available to everyone. You can learn how to do it here bitbybit.dev/start/getting-started/general/projects.
Where do I find preview url of the script?
Please follow this explanation to learn how to get the preview url of the script.
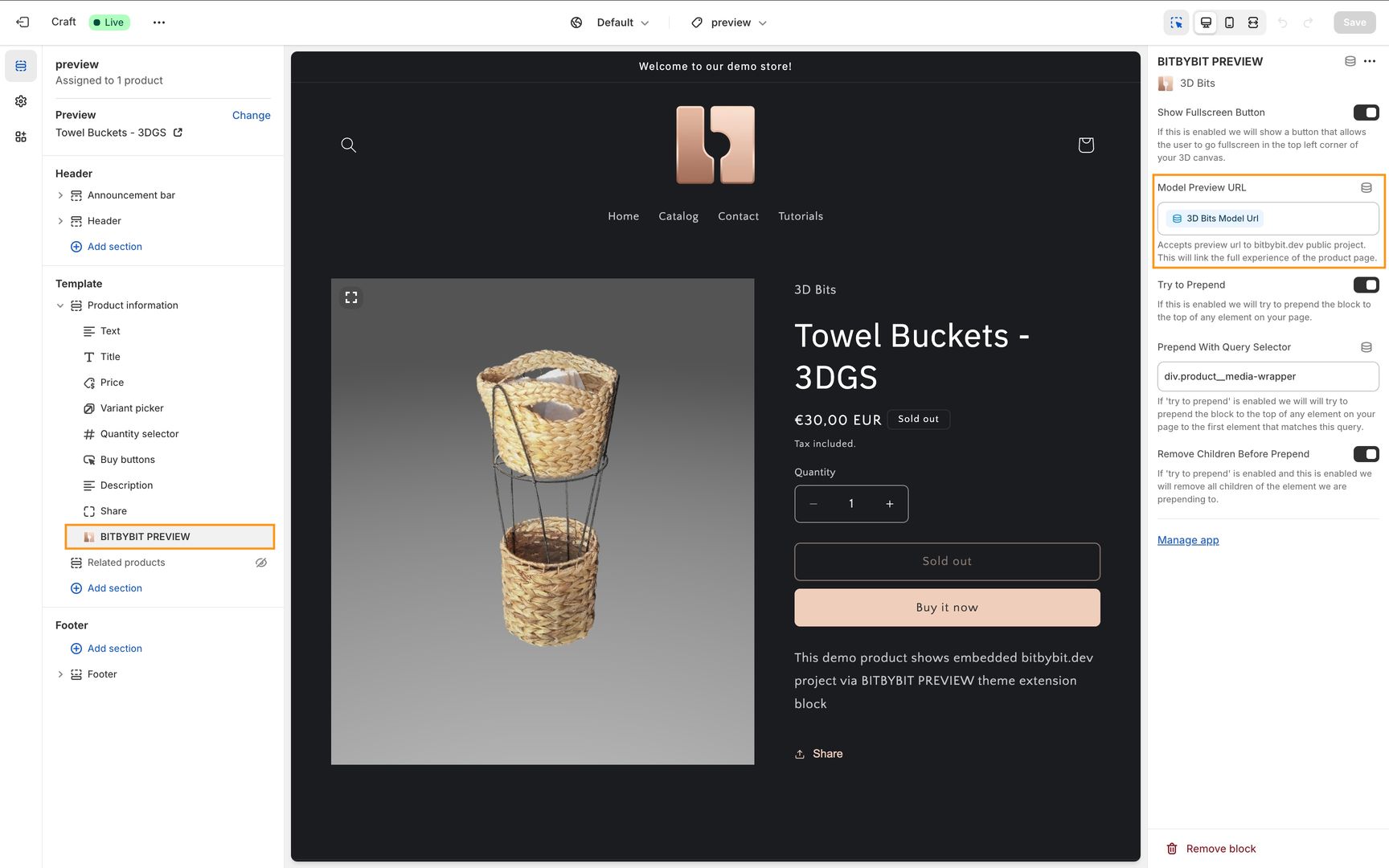
On the 3D Bits side we assume that you already installed the app to your Shopify store. You will need to create a new product template and dynamically link Model Preview URL setting of BITBYBIT PREVIEW block to "3D Bits Model Url" product metafield. Then you can copy and paste preview url's to the 3D Bits Model Url metafield.

After you configure the PREVIEW block this is how it should look like
Where do I need to enter the preview url in Shopify?
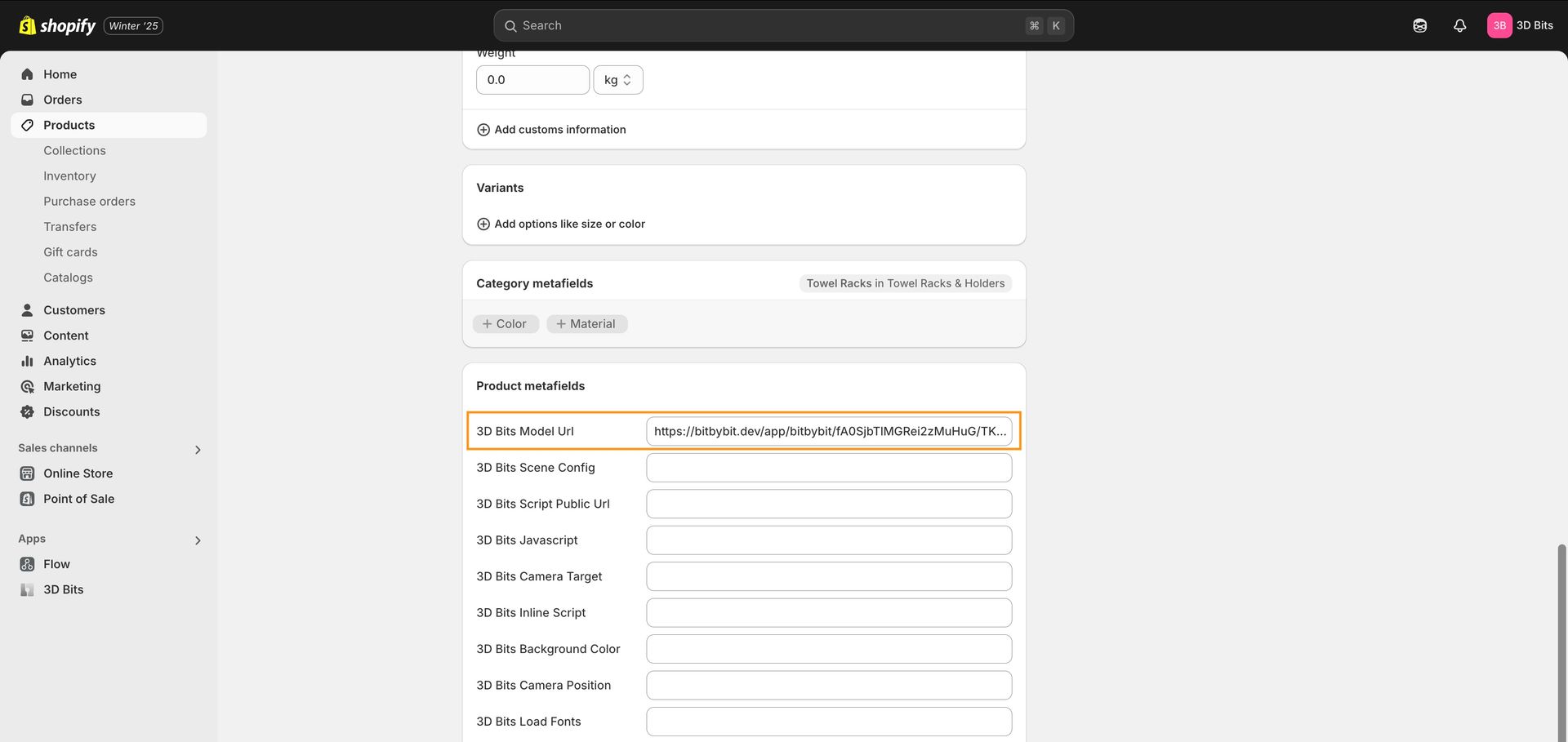
Now that configuration is done, you can copy the preview url to your product metafields list, as shown in the image below.

Use 3D Bits Model URL metafield to enter preview url from bitbybit.dev
All of the other metafields are not relevant for BITBYBIT PREVIEW block, so feel free to ignore them.
Make sure to also check this video tutorial that gives step by step guidance
