Parametric cup script

- Author
- matas
- Type
 typescript
typescript- App Version
- 0.13.0
- Visibility
- public
- Date Created
- Mar 20, 2021, 10:11:12 PM
- Last Edit Date
- Dec 5, 2023, 5:06:56 PM
Script Details
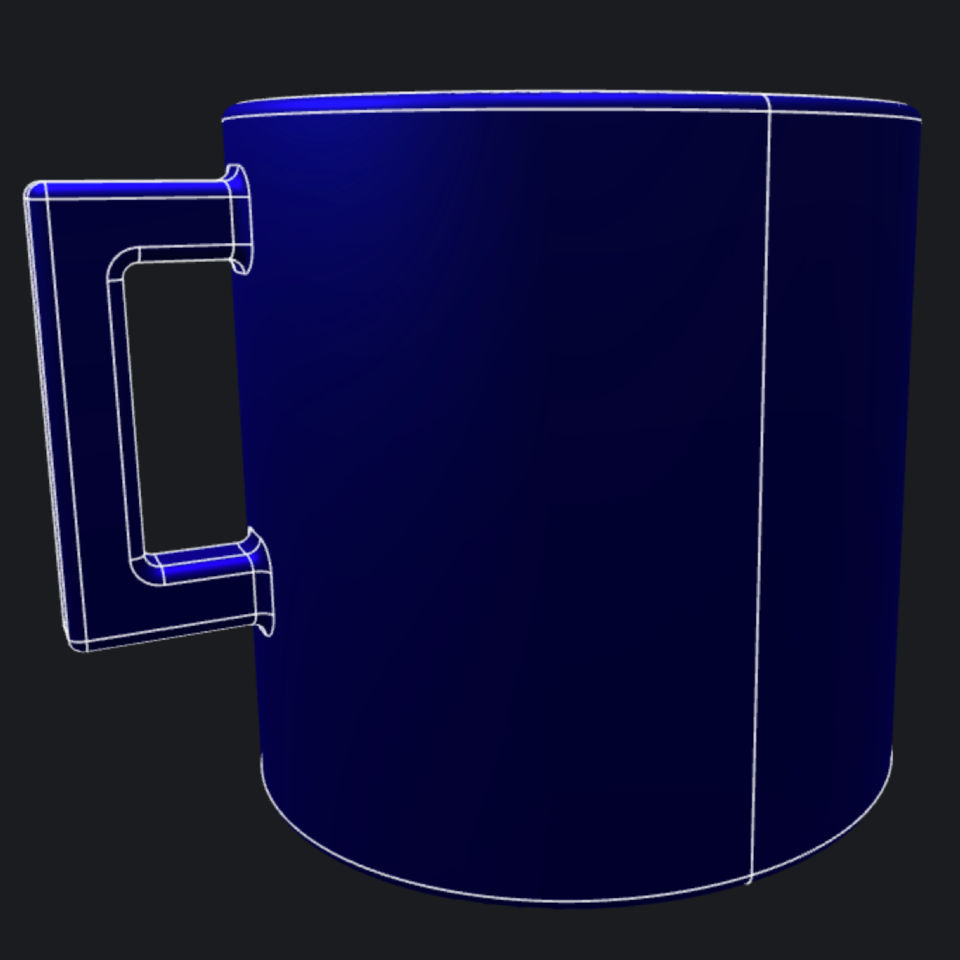
The Code
const whiteColour = '#ffffff';
const cupHeight = 13;
const cupRadius = 4.5;
const cupThickness = 1;
const cupHolderWidth = 3;
const cupHolderHeight = 8;
const cupHolderLength = 2;
const cupHolderThickness = 1.5;
const roundingRadius = 0.3;
const faceColour = '#0000ff';
const edgeColour = whiteColour;
start();
async function start() {
bitbybit.babylon.scene.drawPointLight({
position: [10, 15, 5],
diffuse: whiteColour,
specular: whiteColour,
intensity: 2000,
radius: 0.05,
shadowDarkness: 0,
enableShadows: true,
shadowGeneratorMapSize: 1024
})
const box = await bitbybit.occt.shapes.solid.createBox({
width: cupHolderWidth * 2,
height: cupHolderHeight,
length: cupHolderLength,
center: [cupRadius, cupHeight / 1.7, 0]
});
const boxInside = await bitbybit.occt.shapes.solid.createBox({
width: (cupHolderWidth * 2) - (cupHolderThickness * 2),
height: cupHolderHeight - (cupHolderThickness * 2),
length: cupHolderLength * 1.2,
center: [cupRadius, cupHeight / 1.7, 0]
});
const boolHolder = await bitbybit.occt.booleans.difference({
shape: box,
shapes: [boxInside],
keepEdges: false
});
const cylinder = await bitbybit.occt.shapes.solid.createCylinder({
center: [0, 0, 0],
radius: cupRadius,
height: cupHeight
});
const baseUnion = await bitbybit.occt.booleans.union({
shapes: [cylinder, boolHolder],
keepEdges: false
});
const cylinderInside = await bitbybit.occt.shapes.solid.createCylinder({
center: [0, cupThickness, 0],
radius: cupRadius - cupThickness,
height: cupHeight
});
const cupBase = await bitbybit.occt.booleans.difference({
shape: baseUnion,
shapes: [cylinderInside],
keepEdges: false
});
const rounded = await bitbybit.occt.fillets.filletEdges({
radius: roundingRadius,
indexes: undefined,
shape: cupBase
});
const di = new Bit.Inputs.Draw.DrawOcctShapeOptions();
di.faceColour = faceColour;
di.faceOpacity = 1;
di.edgeOpacity = 1;
di.edgeWidth = 3;
di.drawEdges = true;
di.edgeColour = edgeColour;
di.precision = 0.01;
await bitbybit.draw.drawAnyAsync({ entity: rounded, options: di });
}
// ######### Option 1
// const cupHeight = 13;
// const cupRadius = 4.5;
// const cupThickness = 1;
// const cupHolderWidth = 3;
// const cupHolderHeight = 8;
// const cupHolderLength = 2;
// const cupHolderThickness = 1.5;
// const roundingRadius = 0.3;
// const faceColour = '#0000ff';
// const edgeColour = whiteColour;
// ######### Option 2
// const cupHeight = 10;
// const cupRadius = 10;
// const cupThickness = 2;
// const cupHolderWidth = 6;
// const cupHolderHeight = 6;
// const cupHolderLength = 2;
// const cupHolderThickness = 2;
// const roundingRadius = 0.6;
// const faceColour = '#ff00ff';
// const edgeColour = whiteColour;
// ######### Option 3
// const cupHeight = 10;
// const cupRadius = 4.5;
// const cupThickness = 1;
// const cupHolderWidth = 2;
// const cupHolderHeight = 7;
// const cupHolderLength = 3;
// const cupHolderThickness = 1;
// const roundingRadius = 0.1;
// const faceColour = '#ff0000';
// const edgeColour = '#bbbbff';



