Run your scripts wherever you are on the internet. Now both ThreeJS & BabylonJS game engines are supported.
Nov 5, 2024
by Matas Ubarevicius
Our runners allow you to easily include bitbybit into your websites via single UMD javascript file. In the latest release we introduced completely new runner for ThreeJS game engine. We also developed new Lite versions of the runners that allow you to load ThreeJS and BabylonJS separately. Lite versions of our bundles are much smaller as they do not contain actual game engine dependencies. Learn more in this blog post.

Runners are powerful, fast and amazing
Brief history
The runner is a single JavaScript file you can include in your website. It contains all the open-source components of the bitbybit platform, such as CAD kernels and various 3D algorithms. These tools simplify the development of parametric 3D experiences and model configurators.
About six months ago, we introduced the first version of the bitbybit-runner, fully based on the BabylonJS game engine. This version remains incredibly powerful. The runner can execute bitbybit algorithms directly through JavaScript. Additionally, we added a feature that allows users to export scripts from our visual editors and run them on any browser-based coding environment, such as StackBlitz, CodePen, or JSFiddle, as well as your own websites.
If you're unfamiliar with how the runner works, be sure to check out our introduction article:
New and improved runners
Recently, we announced support for the ThreeJS game engine. Shortly after, we received requests for a dedicated runner for ThreeJS. Based on your feedback, we are excited to announce the release of a new runner for ThreeJS.
This new runner follows the same principles as the BabylonJS version but is specifically designed to work with ThreeJS. Like the original, it’s a single JavaScript file you can add to your website. The runner automatically loads all necessary resources, including web workers, cad kernels, and other dependencies required to run scripts.
While developing the ThreeJS runner, we realized many projects already include ThreeJS as a dependency. To avoid loading the engine twice from the runner’s JavaScript file, we addressed this with a new solution.
Introducing Lite versions of the runners
We’ve created Lite versions of our runners for ThreeJS and BabylonJS. These versions allow you to load the respective game engines separately, reducing redundancy. The Lite bundles are much smaller because they don’t include the game engine dependencies.
If your project already loads ThreeJS or BabylonJS, using the Lite version of the runner will prevent duplicate loading, making your website faster and more efficient.
ThreeJS runners

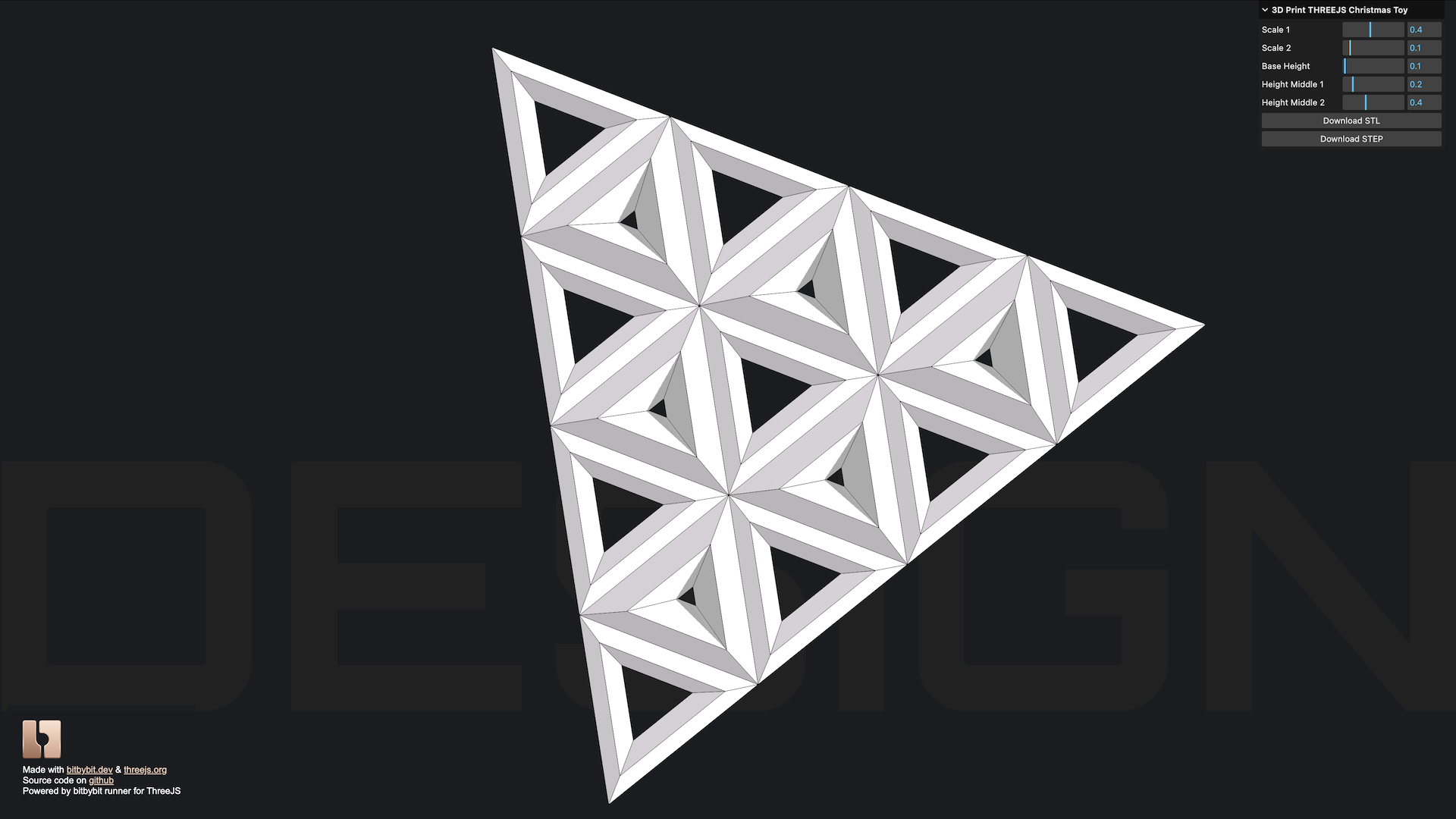
Lite ThreeJS runner in action - this 3D model configurator allows you to create 3D printable ThreeJS logo with custom triangle definitions, print it and put it on your Christmas tree.
The project accessible through the provided links introduces the core functionality of the ThreeJS runner. It is a 3D model configurator designed to create a customizable ThreeJS logo with user-defined triangular configurations, suitable for 3D printing. You can even print it to decorate your Christmas tree!
Additionally, we offer the code on various third-party coding platforms, all of which support the execution of the bitbybit code.

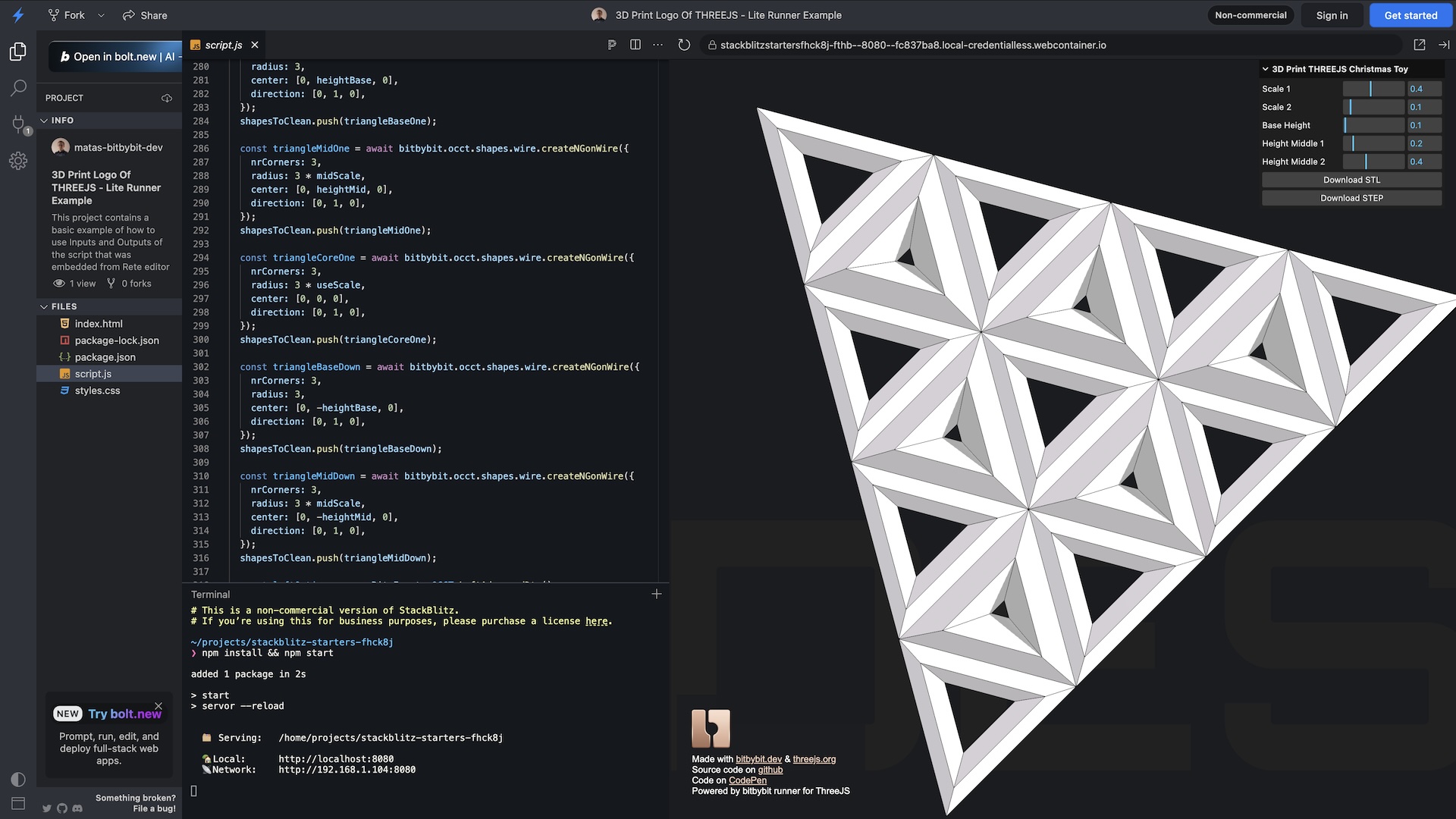
Example of ThreeJS runner in action on StackBlitz

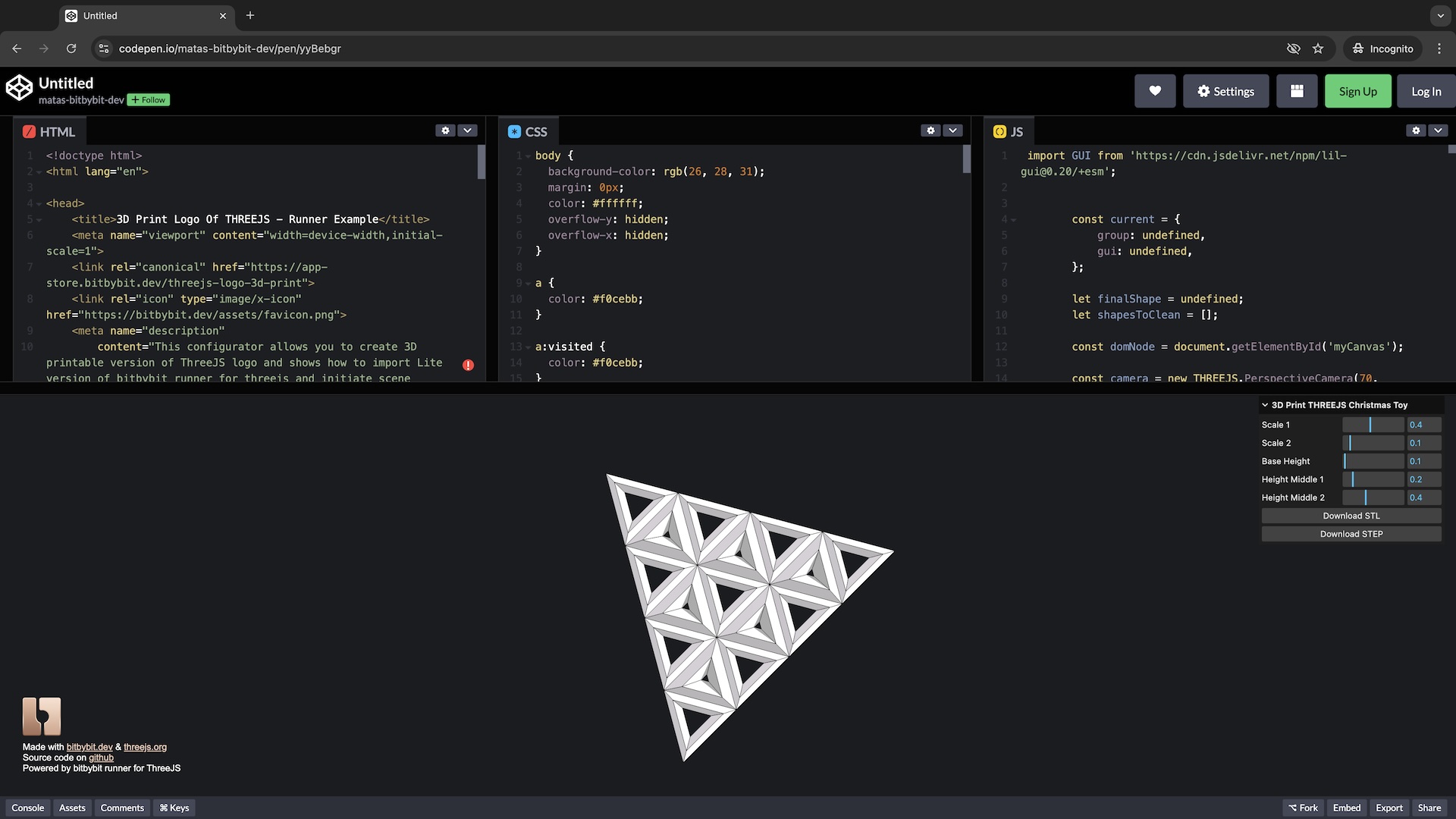
Example of ThreeJS runner in action on CodePen

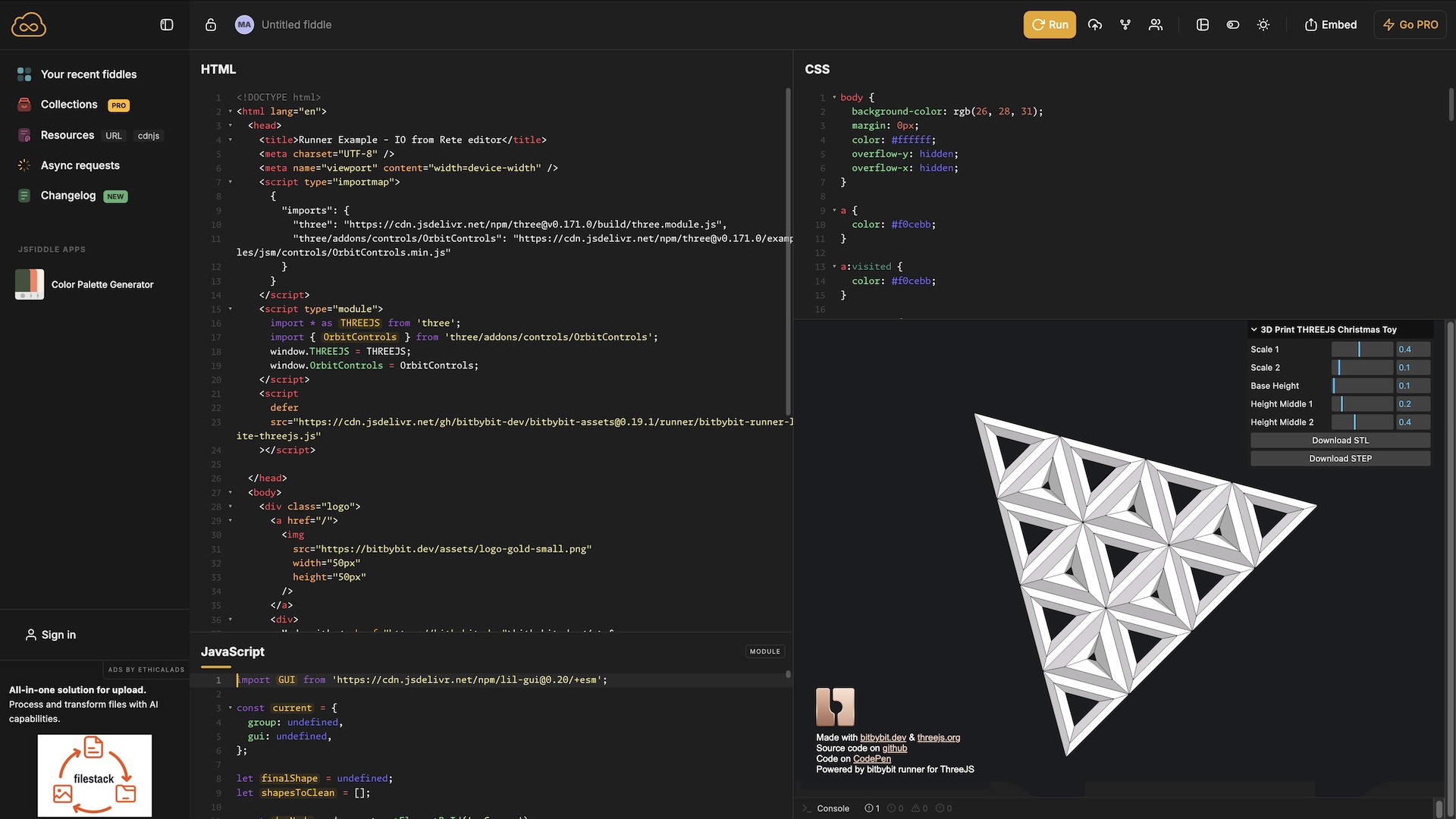
Example of ThreeJS runner in action on JSFiddle
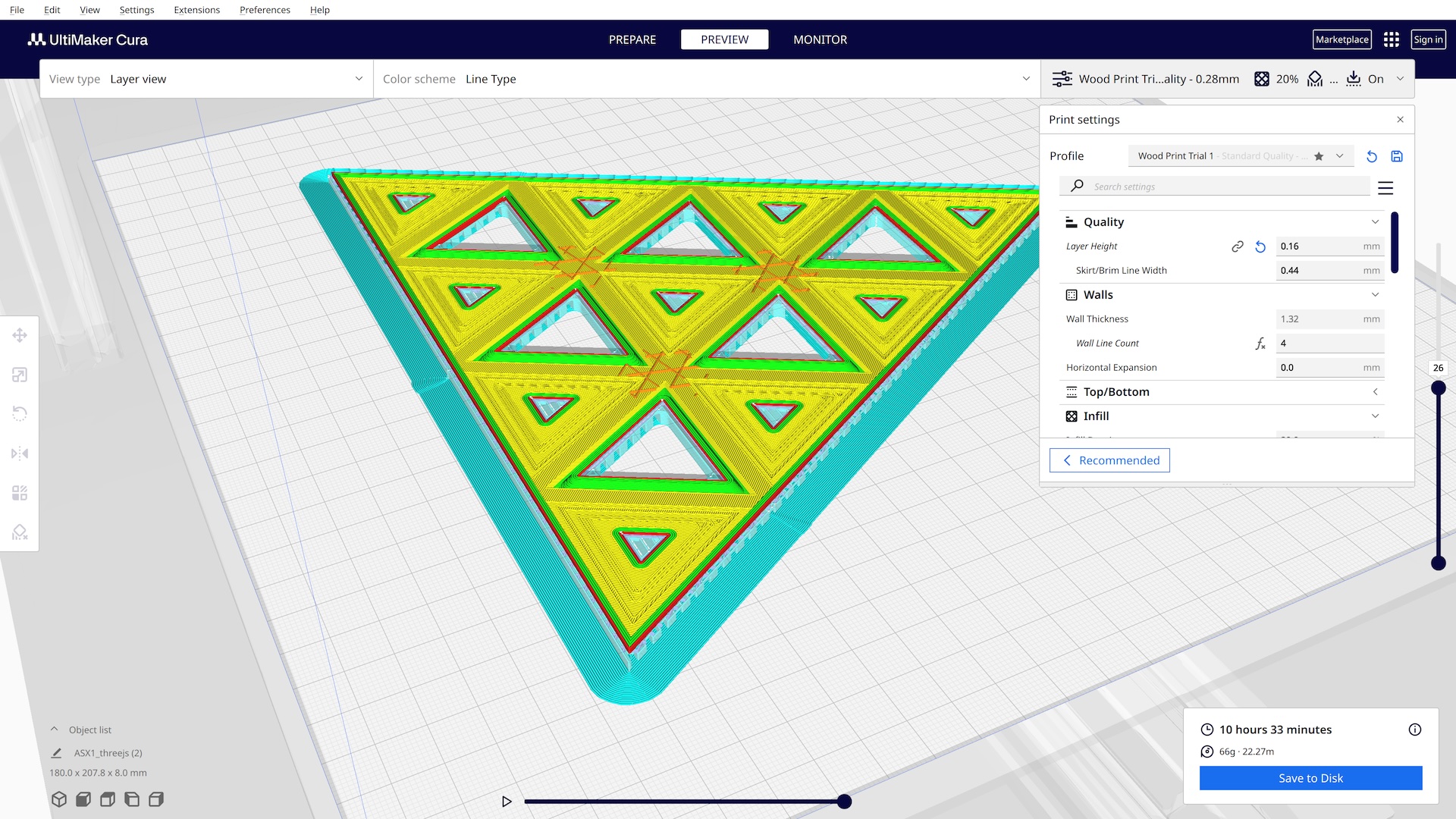
Another key feature of this configurator is its ability to save STL and STEP files, enabling you to manufacture a physical 3D model. Tangible results bring the project to life! Check out this screenshot of the model in Cura software—it's sliced and ready for 3D printing.

ThreeJS logo model ready for 3D printing
Overview of all the runners
- bitbybit-runner-babylonjs.js
- This runner is the most powerful and feature-rich. It includes all the resources needed to run bitbybit scripts. If you don’t already have BabylonJS in your project, this is the runner to use. This runner has the best support for scripts exported from our visual programming editors. Among countless 3D algorithms it also is capable of running Havok physics and other BabylonJS related features, such as GUI elements.
- bitbybit-runner-lite-babylonjs.js
- A smaller version of the BabylonJS runner that doesn’t include the BabylonJS engine. It expects window object to contain these global object dependencies: BABYLON, GUI, LOADERS, MATERIALS, SERIALIZERS. Only then can bitbybit-runner initialize successfully.
- bitbybit-runner-threejs.js
- This runner is capable of many things, but naturally - it can not execute code that is BabylonJS specific. This runner bundles ThreeJS game engine and Orbit Controls in a single file. This runner is capable of executing open-source code of bitbybit. It can also execute visual scripts, as long as they do not contain any BabylonJS specific logic.
- bitbybit-runner-lite-threejs.js
- This runner is light-weight version of the ThreeJS runner. It does not include ThreeJS engine. It expects window object to contain these global object dependencies: THREEJS, OrbitControls. Only then can bitbybit-runner initialize successfully.
How BabylonJS runners differ from ThreeJS runners
Both of these runners can execute all of our open-source 3D modeling algorithms and CAD kernels. The differences of these runners are mostly related to the game engines themselves. If you are looking to export our visual programming scripts from the bitbybit.dev website - you will have more success with BabylonJS runner. Our visual editors are based on BabylonJS, thus if you use specific Babylon features, such as skyboxes, GUI elements, Havok physics, etc. - you should use BabylonJS runner.
ThreeJS runner will also attempt to run the visual scripts, but if it encounters BabylonJS specific logic, it will throw an error. Having said that, if you limit your visual coding to only contain 3D modeling related features, then your scripts should execute just fine. If you simply want to write bitbybit in JavaScript, then either of these runners will work well for you.
You will notice that bundle size of these two runners is quite different as well. BabylonJS file is larger then ThreeJS. You should consider this when deciding which runner to use.
No matter what is your preference we love both of these game engines and we are excited to see what you will create with them!
Where to find the runners
We are serving the runners from the jsDelivr CDN. You can include them in your website with the following script tags:
- bitbybit-runner-babylonjs.js
- <script src="https://cdn.jsdelivr.net/gh/bitbybit-dev/bitbybit-assets@<version-number-of-bitbybit>/runner/bitbybit-runner-babylonjs.js"></script>
- bitbybit-runner-lite-babylonjs.js
- <script src="https://cdn.jsdelivr.net/gh/bitbybit-dev/bitbybit-assets@<version-number-of-bitbybit>/runner/bitbybit-runner-lite-babylonjs.js"></script>
- bitbybit-runner-threejs.js
- <script src="https://cdn.jsdelivr.net/gh/bitbybit-dev/bitbybit-assets@<version-number-of-bitbybit>/runner/bitbybit-runner-threejs.js"></script>
- bitbybit-runner-lite-threejs.js
- <script src="https://cdn.jsdelivr.net/gh/bitbybit-dev/bitbybit-assets@<version-number-of-bitbybit>/runner/bitbybit-runner-lite-threejs.js"></script>
Note that you should replace <version-number-of-bitbybit> to actual version. You can find all the versions of bitbybit here:
Examples of the runners
It can be hard to guess how runners can be used in practice, that is why we provide you with actual examples. We create projects that fit single index.html file, whcih you can simply open in your browser from your file system. This approach does not even require you to run local server on your computer. That is the true power of the web!
This git repo contains examples that use full and lite runners. We also provide examples on how to initiate BabylonJS or ThreeJS scene objects outside the context of the runner. This approach allows runners to work with 3rd party tools, that use these game engines, such as AFrame for example.
Initiating scene objects inside the runner is also possible, although less transparent. That does save you some time and effort.
