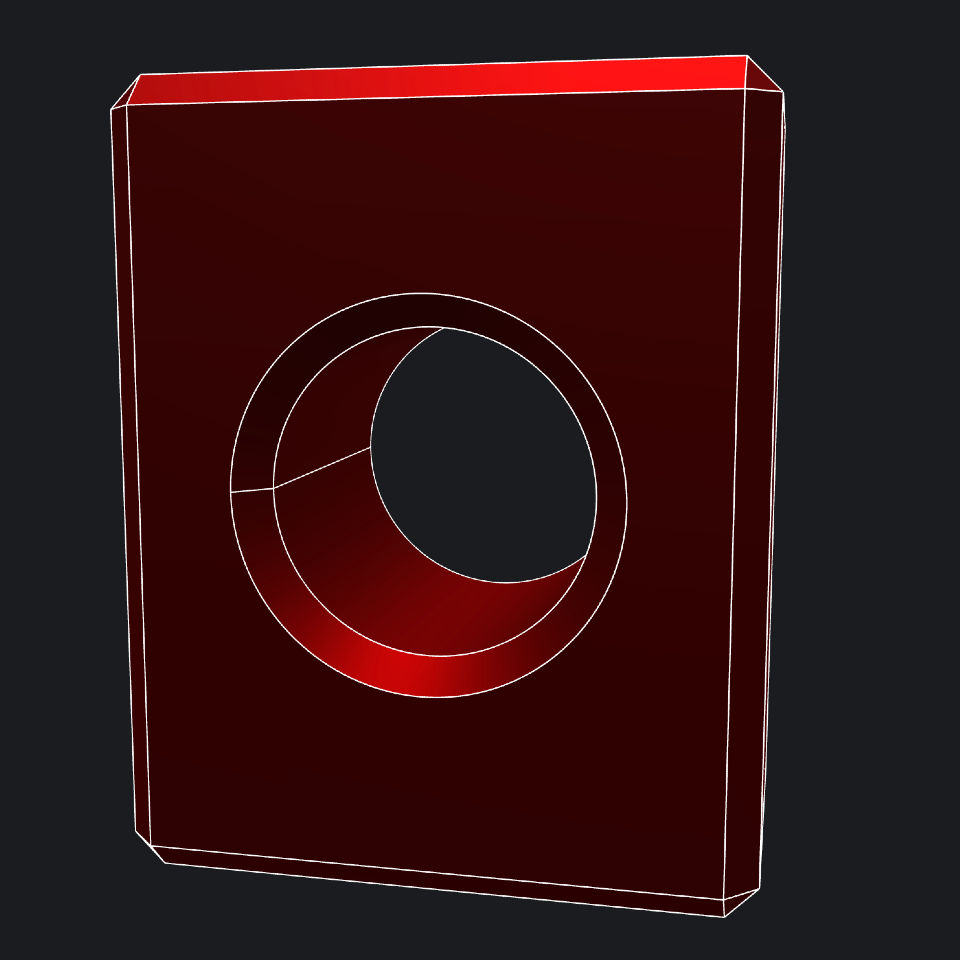
Chamfer circular edge

- Author
- matas
- Type
 typescript
typescript- App Version
- 0.14.4
- Visibility
- public
- Date Created
- Feb 23, 2024, 3:23:27 PM
- Last Edit Date
- Feb 23, 2024, 3:28:35 PM
Script Details
The Code
const start = async () => {
const boxOpt = new Bit.Inputs.OCCT.BoxDto();
boxOpt.width = 5;
boxOpt.length = 8;
boxOpt.height = 10;
const box = await bitbybit.occt.shapes.solid.createBox(boxOpt);
const cylinderOpt = new Bit.Inputs.OCCT.CylinderDto();
cylinderOpt.direction = [1, 0, 0];
cylinderOpt.center = [-5, 0, 0];
cylinderOpt.radius = 2;
cylinderOpt.height = 10;
const cylinder = await bitbybit.occt.shapes.solid.createCylinder(cylinderOpt)
const difference = await bitbybit.occt.booleans.difference({
shape: box,
shapes: [cylinder],
keepEdges: false
});
const chamfered = await bitbybit.occt.fillets.chamferEdges({
shape: difference,
distance: 0.4
})
bitbybit.draw.drawAnyAsync({
entity: chamfered,
});
}
start();



